このブログではマークダウンで記事を書いて、HTMLに変換している。 また、VSCodeでもマークダウンで文章を書いています。 diffも表示できることを知ったのでここに書きます。
diffの表示の仕方
コードのところにdiffをつけるだけ。
```diff
# 変更なし
- # 削除したところ
+ # 追加したところ
``` 実際に表示させてやるとこんな感じ。
dockerの.env
### MYSQL #################################################
MYSQL_VERSION=latest
- MYSQL_DATABASE=default
- MYSQL_USER=default
- MYSQL_PASSWORD=secret
+ MYSQL_DATABASE=hogehoge #データベース名を変更
+ MYSQL_USER=hogehoge #ユーザー名を変更
+ MYSQL_PASSWORD=hogehoge #パスワードを変更
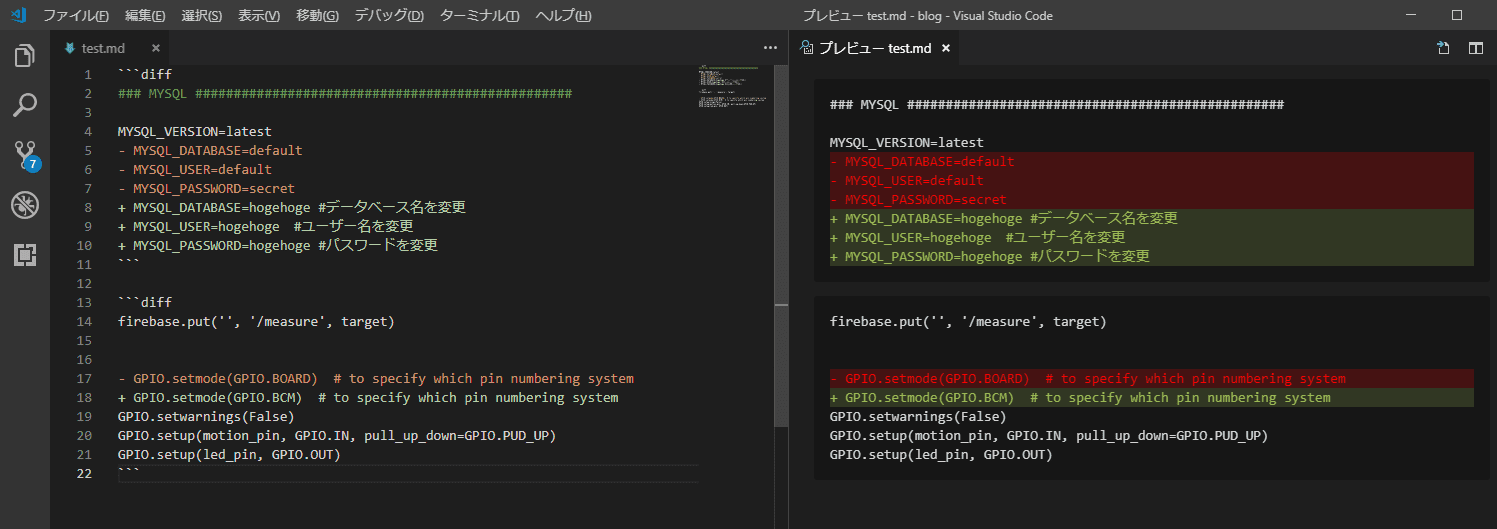
VSCode
VSCodeに拡張機能のMarkdown All in Oneを導入しています。
こんな感じになる。

左がエディタで右がプレビューです。 なかなか見やすい。
ブログ
ブログでは、シンタックスハイライトのCSSはhighlight.jsのgithub.cssを使っています。
firebase.put('', '/measure', target)
- GPIO.setmode(GPIO.BOARD) # to specify which pin numbering system
+ GPIO.setmode(GPIO.BCM) # to specify which pin numbering system
GPIO.setwarnings(False)
GPIO.setup(motion_pin, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.setup(led_pin, GPIO.OUT)
こんな感じになる。
上記は、以前Pythonでラズパイのソースを変更したとき。github
環境
ブログのMarkdown -> HTMLのために使っているパッケージ。
ツールはprocessmdというnpmパッケージを使っています。 これはmarkdown-it、markdown-it-highlitなどMarkdownからHTMLに変換するパッケージをまとめて利用できるので、なかなか使いやすいです。
$ npm install processmd
でまとめてダウンロードできます。
終わりに
「diff + プログラム言語」みたいな形で使えるとよいのだが、 対応していない。
以前作ったウェブ上でMarkdownからHTMLに変換出来るツールでは、確認したところdiffが使えなかった。 そちらはMarkedjsを使っている。