新しくNuxt.jsのプロジェクトを作成してから、vue-loaderを使ってSCSSを導入するまでの手順です。公式にあるテンプレート利用しています。
SCSSとしていますがSassでも同様にできます。
環境
- Windows 10 Home
- Node.js v10.15.1
- npm 6.4.1
- yarn 1.15.2
Node.js / npm( + yarn)の導入手順はこちらで紹介しています。
導入したもの
- node-sass: ^4.12.0
- nuxt: ^2.0.0
- sass-loader: ^7.1.0
Nuxt.jsのプロジェクト作成
Nuxt.jsのガイドに従ってスターターテンプレートを使ってプロジェクトの作成を進めます。
個別にインストールしてスクラッチで作成することもできますが、nuxt.config.jsの書き方など些細な点で悩むことが多いためテンプレートを使うことをお勧めします。
<project-name>はsampleとしておきます。
create-nuxt-app を使用する
この項はNuxt.jsのガイド通りに進めて問題ないです。
# by npx
> npx create-nuxt-app sample
# by yarn
> yarn create nuxt-app sample
インストールが進み、sampleのフォルダが作成されました。 続いていくつか質問されます。 カーソルの位置のものを選択しています。 スタイルはスクラッチで開発する予定だったため、今回はUIフレームワークを使っていません。
? Project name (sample) # プロジェクト名は?
? Project description (My posh Nuxt.js project) # プロジェクト説明は?
? Author name (suzu6) # 制作者は?
# パッケージマネージャを選択
? Choose the package manager
> Yarn
Npm
# UI フレームワークを選択
? Choose UI framework (Use arrow keys)
> None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
iView
Tachyons
Tailwind CSS
Vuetify.js
# サーバのフレームワークを選択
? Choose custom server framework (Use arrow keys)
> None (Recommended)
AdonisJs
Express
Fastify
Feathers
hapi
Koa
Micro
# モジュールを選択
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Axios
( ) Progressive Web App (PWA) Support
# リントツールを選択
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) ESLint
( ) Prettier
# テストのフレームワークを選択
? Choose test framework (Use arrow keys)
None
> Jest
AVA
# モードを選択(nuxt.configで変更可能)
? Choose rendering mode (Use arrow keys)
Universal (SSR)
> Single Page App
インストールに成功したらのフォルダに移動して、立ち上げてみます。
> cd sample
> yarn devhttp://localhost:3000/でサイトを確認できます。

SCSSを使えるようにする
本題です。
vue-loaderをインストールして.vueの中で<style lang="scss">を使えるようにします。
vue-loaderをインストール
SCSSに必要なモジュールをインストールします。
# by npm
> npm install sass-loader node-sass --save-dev
# by yarn
> yarn add npm install sass-loader node-sass
pakage.json
"dependencies": {
"nuxt": "^2.0.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.1.0"
},
これで、.vueファイル内でSCSSが使えるようになりました。
Nuxt.jsのホットリロードによってSCSSの修正が即座に反映され、開発が進みます。
以下のように<style lang="scss">を使えます。
<style lang="scss">
.red {
color: red
}
</style>
共通のSCSSファイルの設定
続いて、プロジェクトで共通のスタイルもSCSSで書けるようにします。
.scssファイルを作成
/assets/sass/app.scssを作成して、読み込みませます。
同じフォルダのSCSSファイルをimportできるか試すためvariables.scssとcommon.scssも同時に作成します。
/assets/sass/app.scss
// Variables
@import 'variables';
// common
@import 'common';
/assets/sass/variables.scss
$color-bg: rgb(248, 255, 187);
/assets/sass/common.scss
body {
background-color: $color-bg;
}
背景色を変更するだけです。
nuxt.config.jsの設定
nuxt.config.jsにファイルのパスとSCSSであることを示せば勝手にやってくれます。
すごく簡潔だった。
nuxt.config.js
/*
** Global CSS
*/
css: [
{ src: '~/assets/sass/app.scss', lang: 'scss' },
],
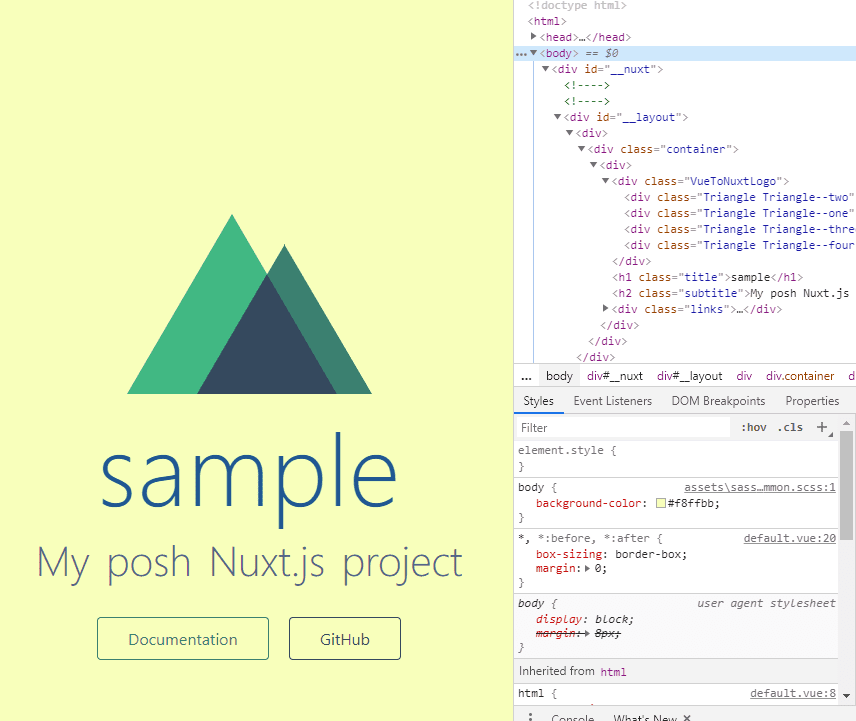
背景色が変わりました! こちらもファイルを保存するだけで変更がすぐに反映されるため、スタイルをいじるのが楽しくなります。

共通のSCSSにはnuxt-sass-resources-loaderも必要かと思っていたが、nuxt.config.jsへの記述だけで済んだ。