Markdownの文章に画像をコピペで貼れるようになる拡張機能です。 スクリーンショットやフォルダの画像をコピーしてクリップボードから貼り付けられるようになります。
Markdown Image - marketplace.visualstudio.com

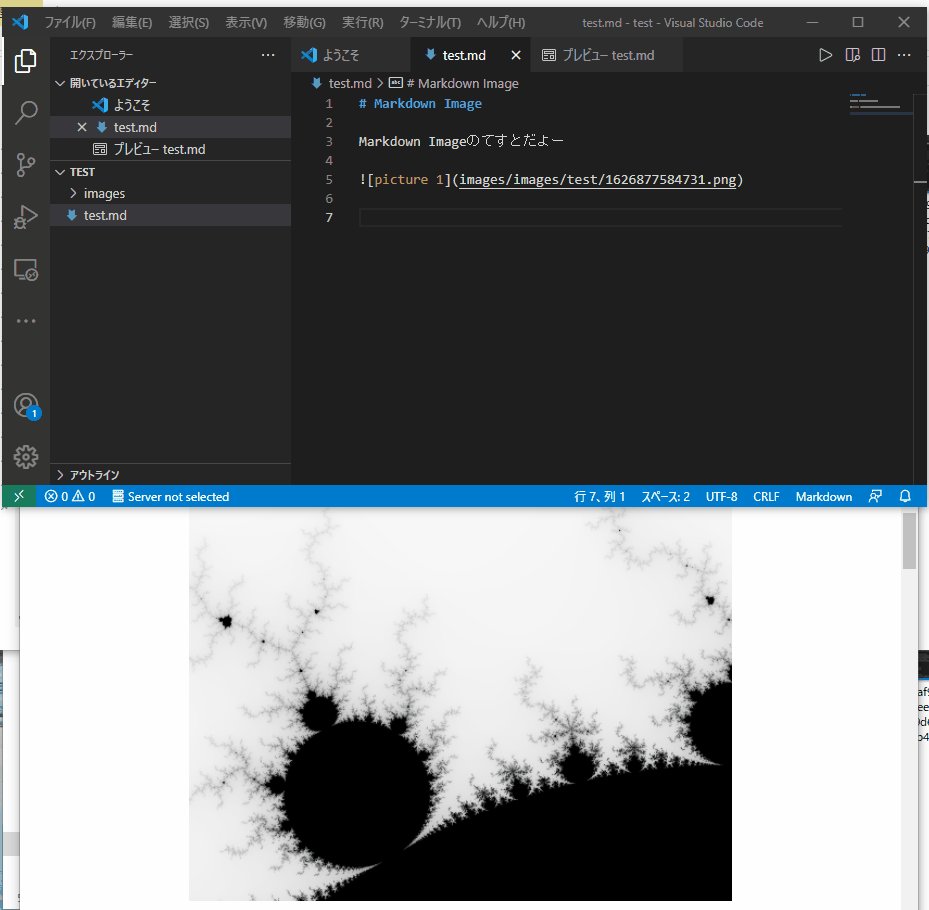
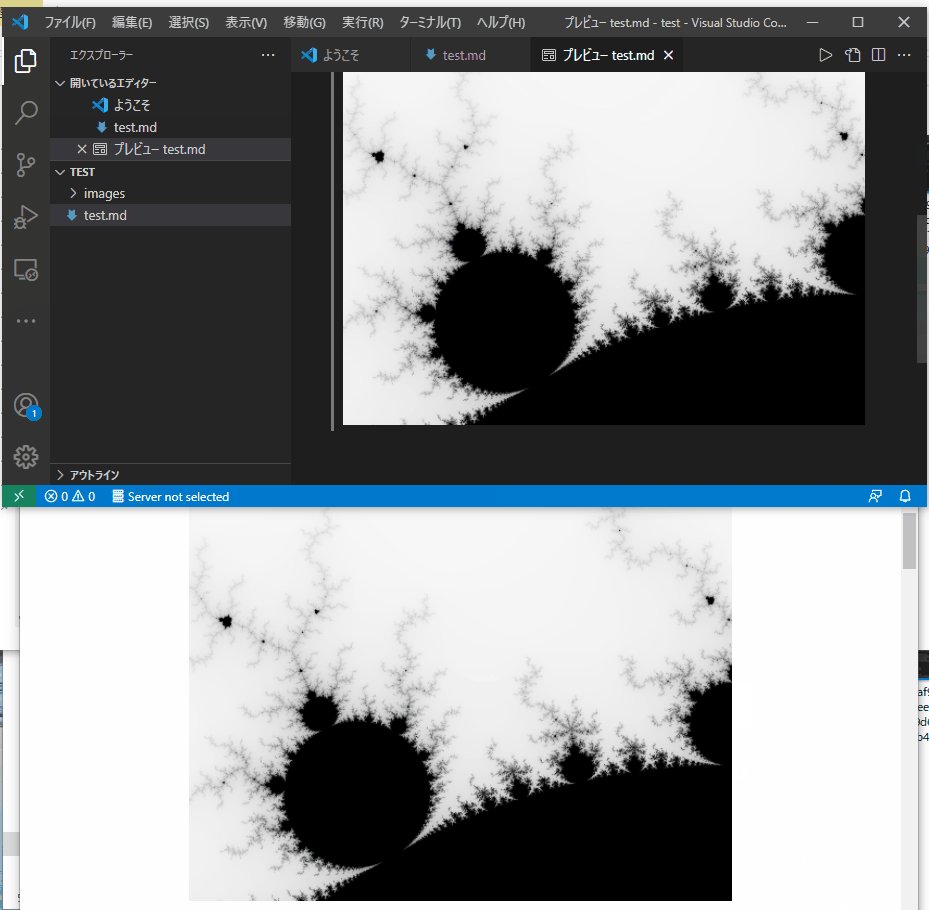
スクリーンショットから貼り付けられます。

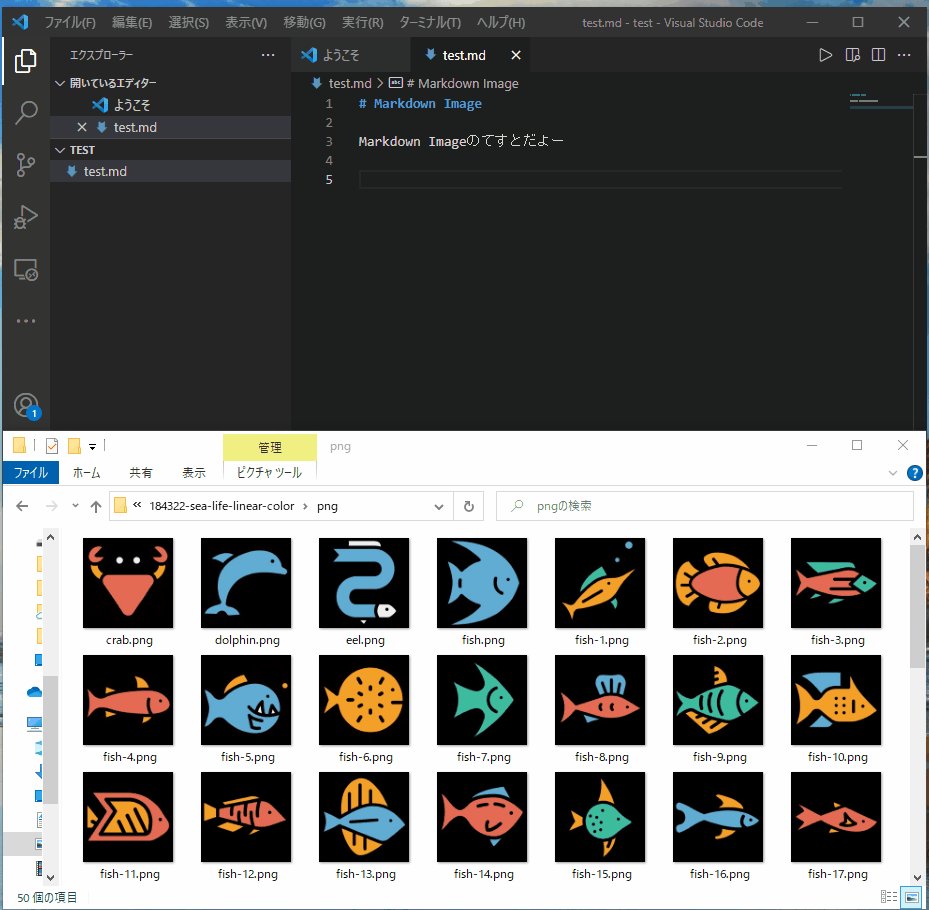
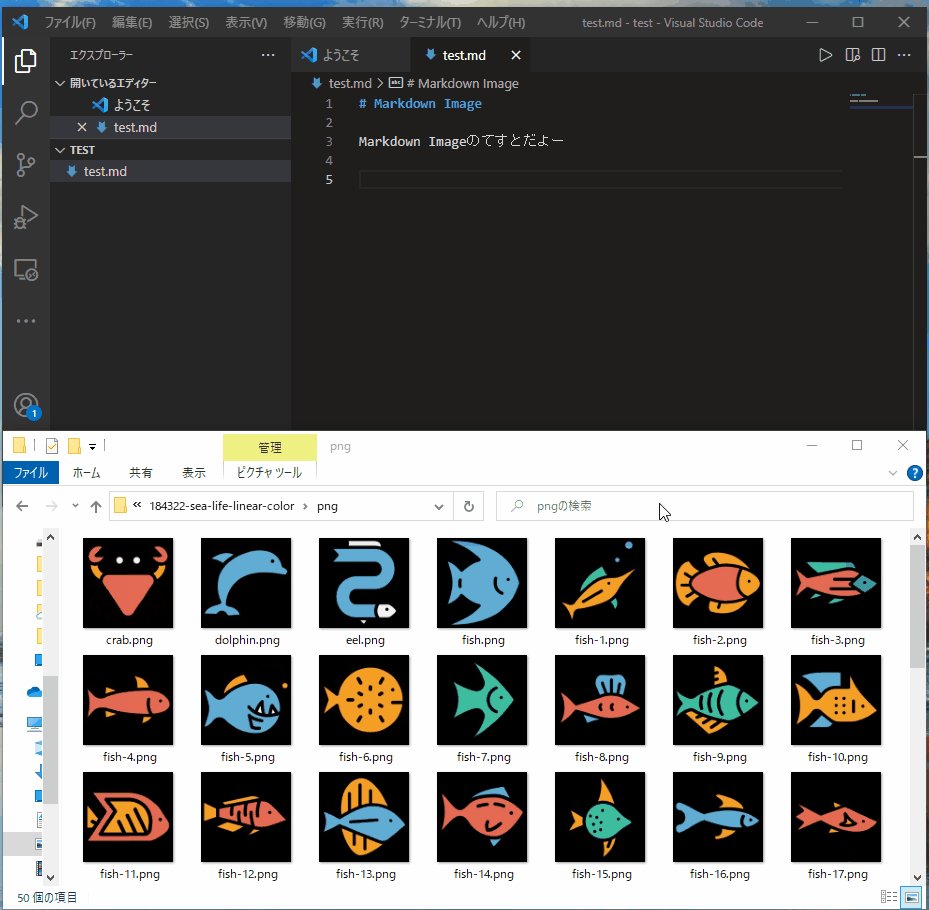
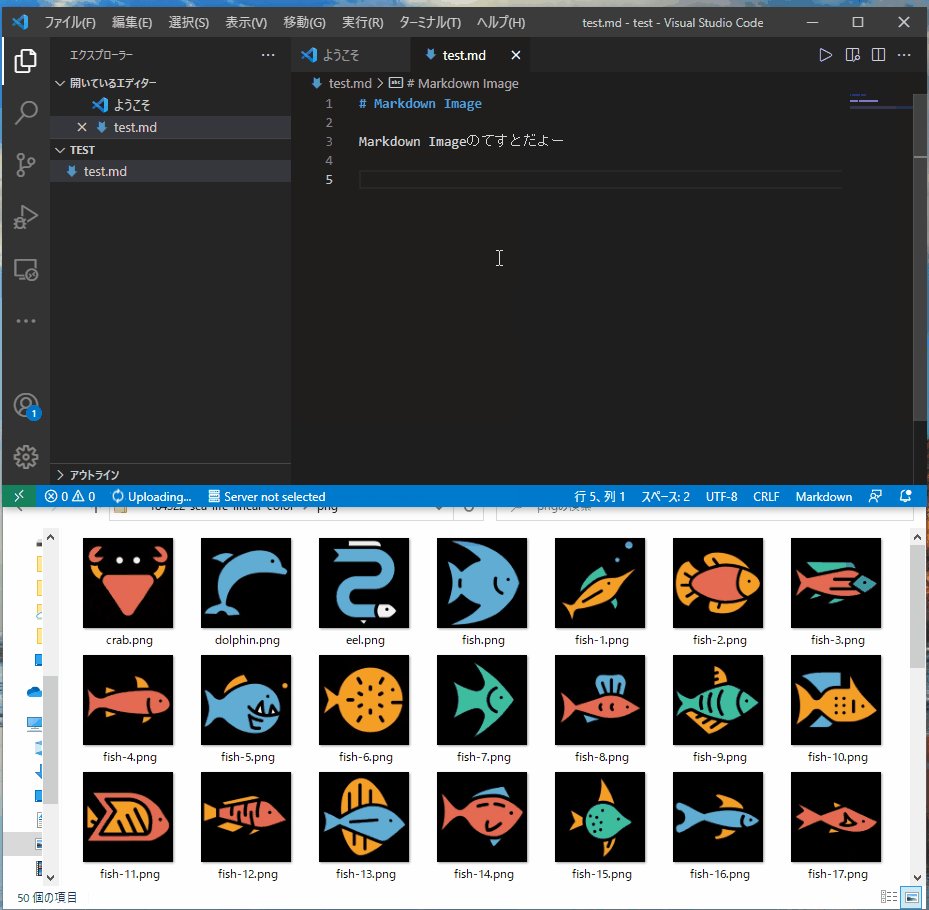
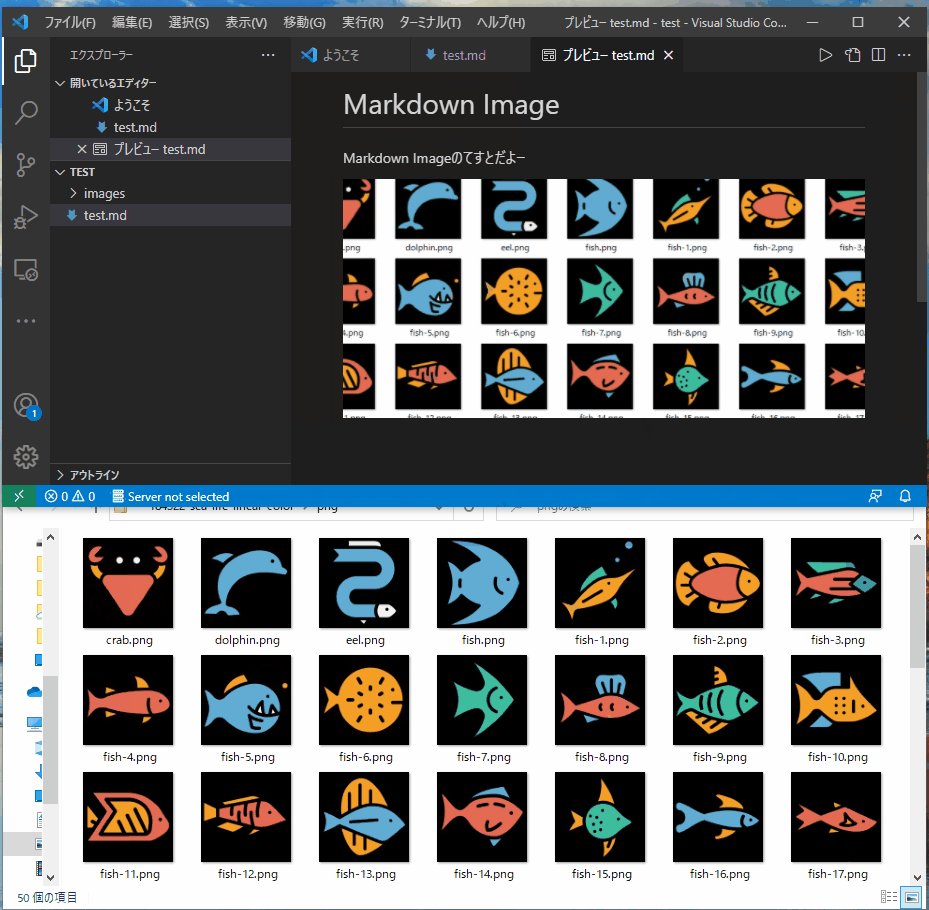
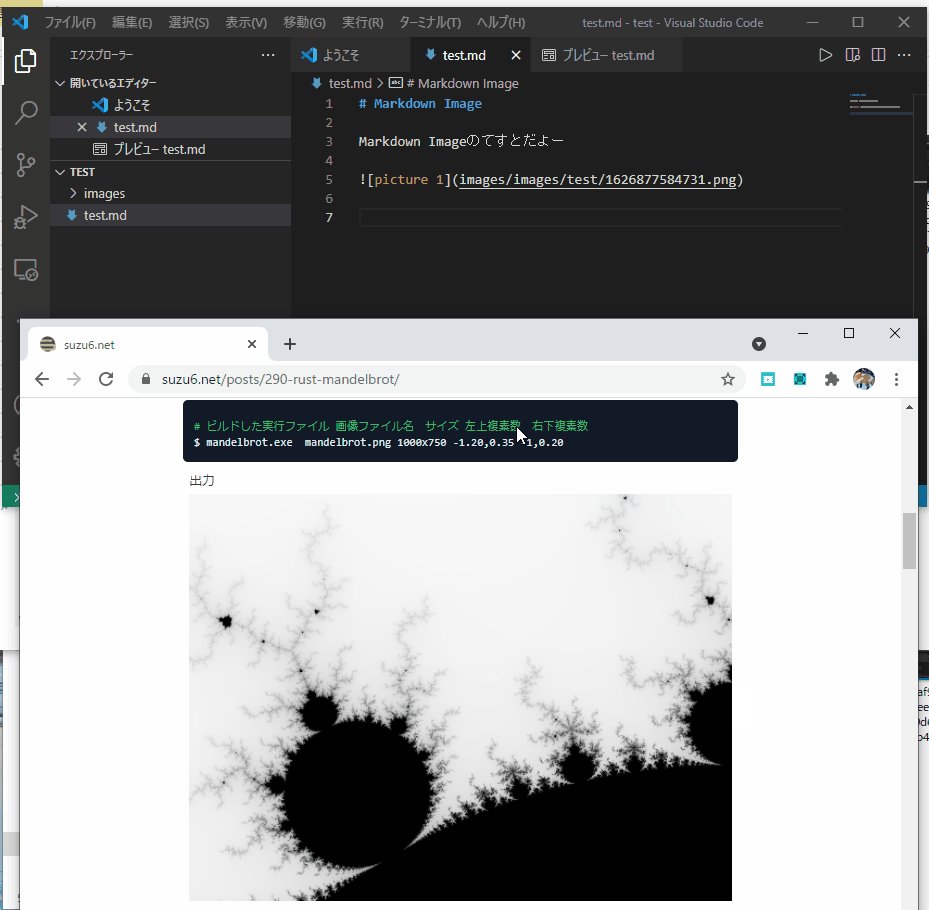
フォルダやWEBの画像もコピーして貼り付けられます。

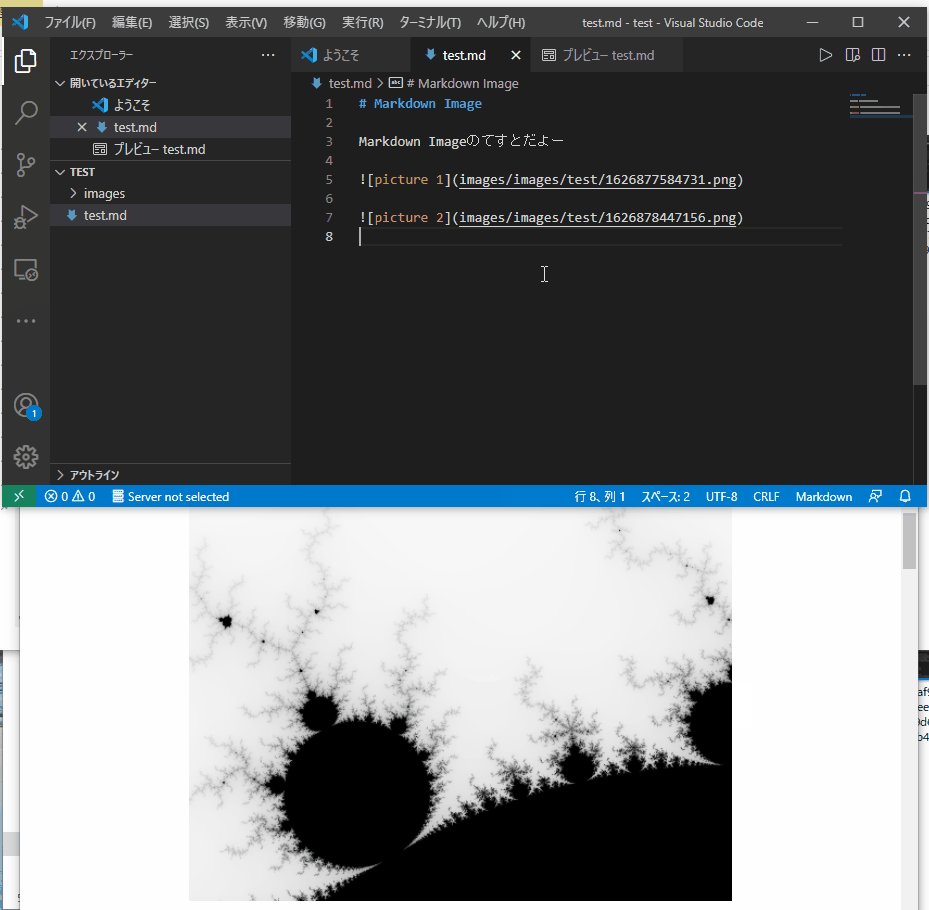
こんな感じで画像を扱いやすくなります。 設定から保存先のパスを変えたり、ファイルをImgurなどにアップロードして貼り付けることも可能です。
めっちゃ便利。
使いやすいように設定する
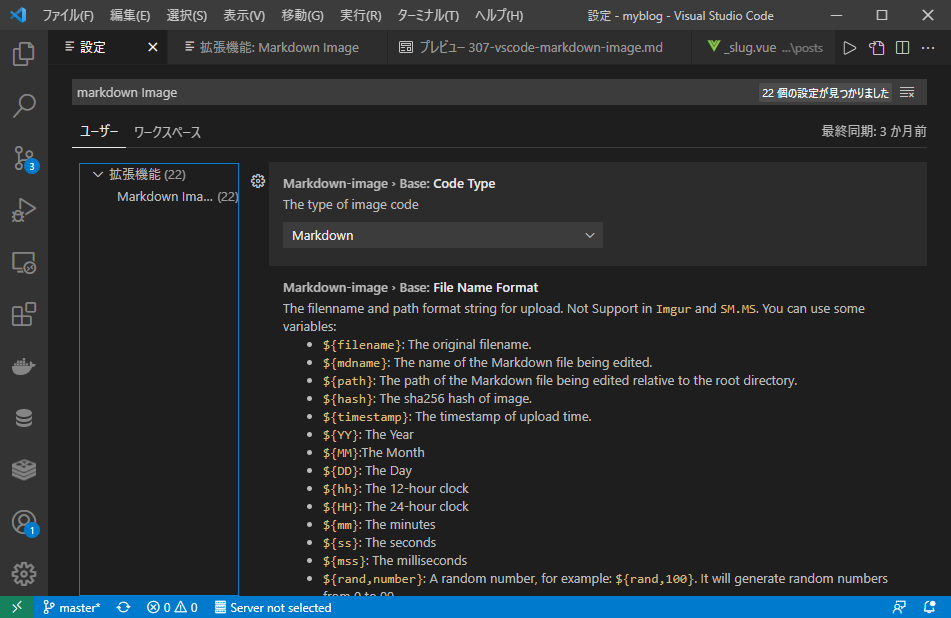
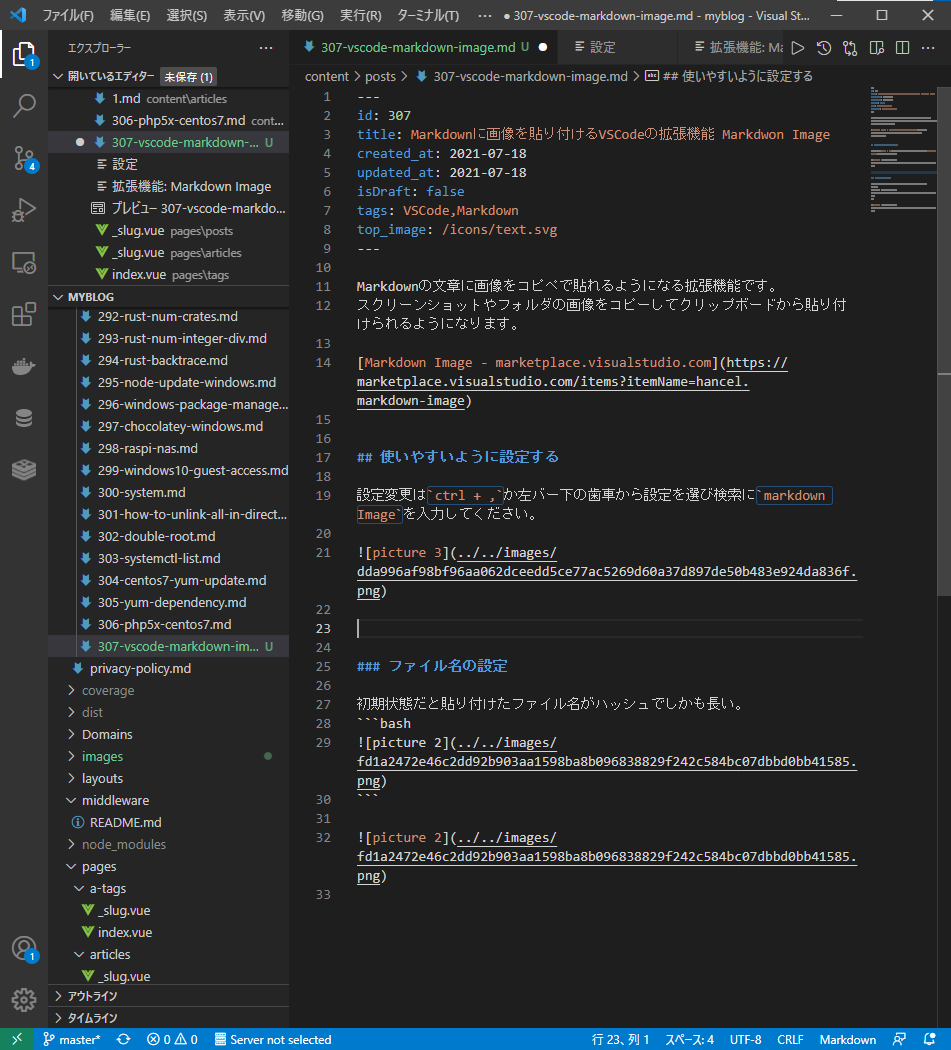
設定変更はctrl + ,か左バー下の歯車から設定を選び検索にmarkdown Imageを入力してください。

ファイル名の設定
初期状態だと貼り付けたファイル名がハッシュでしかも長い。
# デフォルトのハッシュ


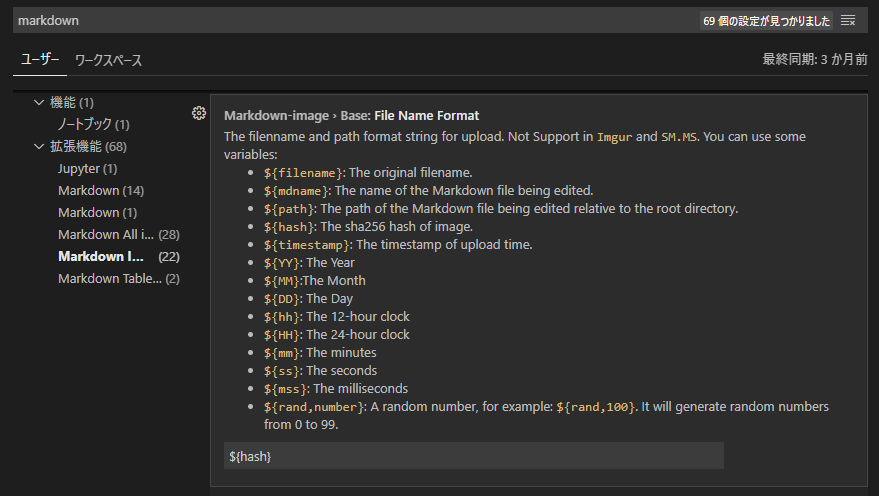
このようにファイル名を変更できるので好みのものにしてください。
▼ いくつかファイル名の例を紹介
# timestampに設定変更した場合
${timestamp}

# マークダウンファイル名
${mdname}

# datetimeを表す
${YY}${MM}${DD}T${HH}${mm}${ss}

変数や文字を組み合わせたいときは${YY}-${MM}-${DD}T${HH}${mm}${ss}のように指定します。セミコロン:とアスタリスク*は何故か正規表現がどうとかエラーがでて使えないです。
注意点として${mdname}だけだとマークダウンのファイル名だが番号が振られないので、2つめ以降は上書きになってしまう。
${mdname}-${timestamp}や${mdname}-${filename}のように被らなそうな組み合わせにすると良いです。
/でディレクトリを切れるのでオススメは以下のようにすると記事ごとに画像を管理しやすい。
# posts/${mdname}/${timestamp}
images/posts/307-vscode-markdown-image/1626876249627.png
ファイルの保存先パスの変更
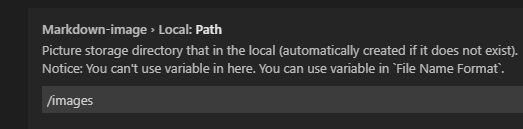
デフォルトでは画像は/imagesに保存されます。

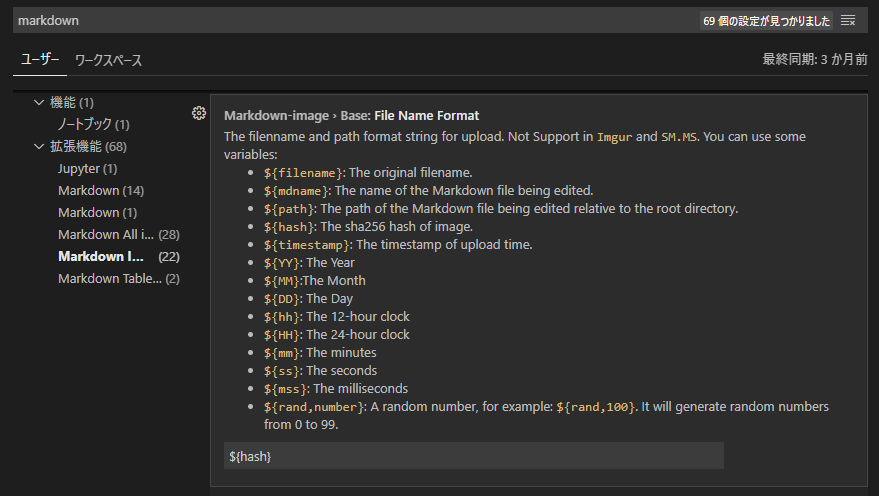
こちらで保存先のパスを変更できる
ファイルの保存先変更
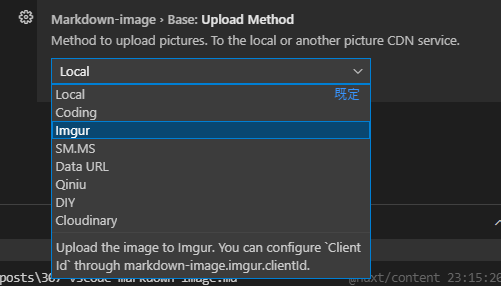
デフォルトはローカルに保存します。

ローカル以外にもImgurなどにもアップロードできる。 認証設定など色々あるので試してほしい。
終わり
雑だけど以上です。 個人的にスクショとイメージのコピーを手軽にマークダウンに貼り付けられるようになるだけで十分満足です。