「設計書をできるだけテキストで書いてgit管理したい」と試行錯誤しています。 ER図やシーケンス図などUMLをテキストベースで書けるPlantUMLを導入しました。
VSCodeの拡張機能なので導入も簡単ですし、なによりExcel、PowerPointやdrow.ioで書いていたころよりも 作業効率が上がりました!
PlantUMLを導入するところから、UMLを描きだすところまで紹介します。
環境は主にWindows10で説明します。 LinuxやMacでも導入はできますが「Graphviz」のインストールで苦戦するかもしれません。
UML (Unified Modeling Language)図を描く理由
UML図はソフトウェアシステムの成果物を記述、視覚化、構築、文書化するために使用されるグラフィカル表記法です。 「UMLとは何か?」をわかりやすく説明できないので、初心者が押さえておくべきのUML入門知識を参照してください。
個人的にはUML図を描くことで自分の頭の中の整理と他人に正確に伝えることができると実感しています。 図として表現することで、日本語で表現が難しい処理の流れも掴みやすいです。
インストール手順
以下の手順で進めていきます。 既にインストール済みの場合はスキップしても大丈夫です。
- VSCodeをインストール
- Javaをインストール
- Graphvizをインストール
- VSCodeの拡張機能からPlantUMLをインストール
1. VSCodeをインストール
Visual Studio Codeをインストールしていない方はこちらからインストールして下さい。
インストーラーに従えば問題ないかと思います。 手順を参考にしたい場合はこちらがわかりやすいです。
2. Javaをインストール
Java 8をインストールします。 こちらからインストールして下さい。
動かないときはjreのパスを環境変数に追加してください。
3. Graphvizをインストール
Graphvizは図形の描きだしに必要なライブラリです。 シーケンス図とアクティビティ図はなくても描けるが、一緒に導入することを勧めます。
ダウンロードはこちら。

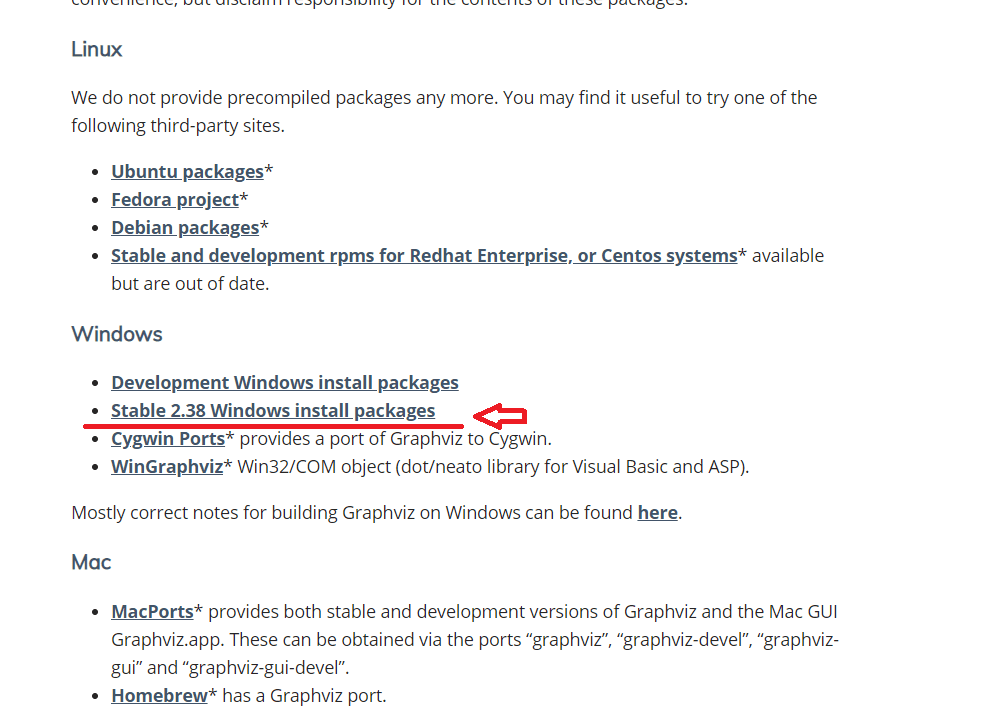
Windowsの方は赤い矢印の「Stable 2.38 Windows install packages」を選び、遷移先の「graphviz-2.38.msi」をダウンロードします。
インストーラーを実行してインストールをします。
パッケージマネージャのchocoがあるなら、CLIでも可能です。
# 管理者権限で
> choco install graphviz
graphviz installed to 'C:\Program Files (x86)\Graphviz2.38'
4. VSCodeの拡張機能からPlantUMLをインストール
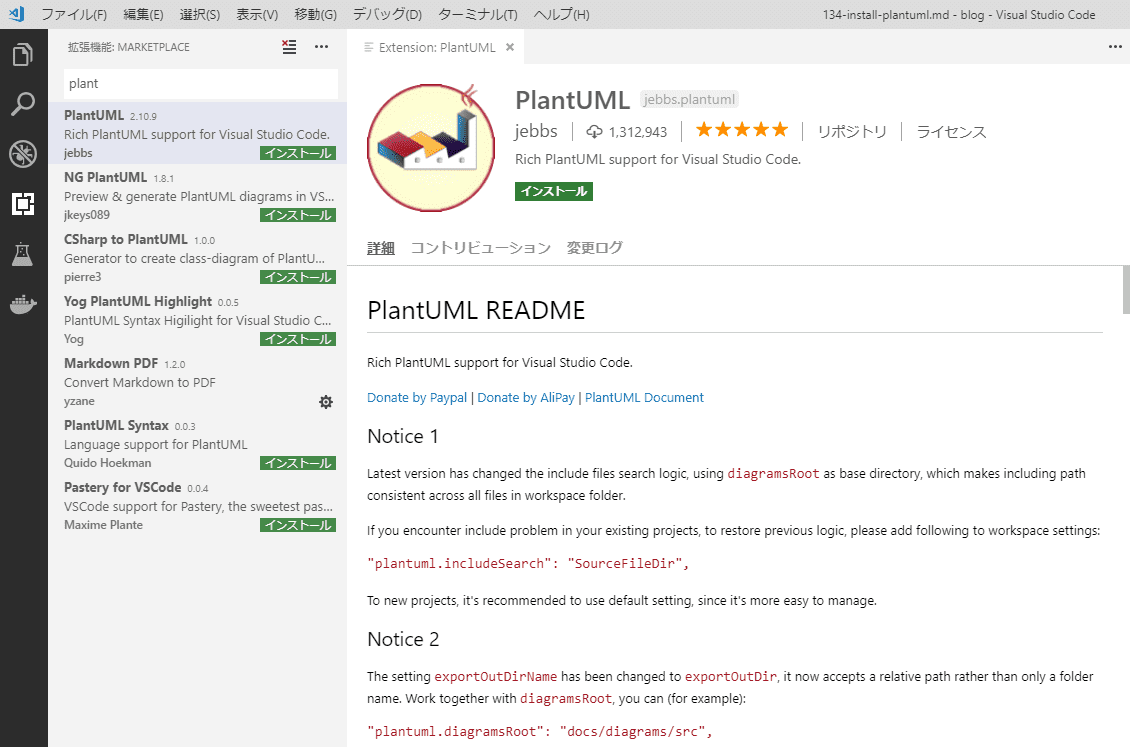
拡張機能を開き、「PlantUML」を検索してインストールします。

以上でインストールは終わりです。
Hello World
インストール出来たので、試しに図形を描いてみます。
ファイルの拡張子は5つありどれでもOK。 *.wsd, *.pu, *.puml, *.plantuml, *.iuml
ER図
社員管理システムのデータベースを表現してみる。
./設計/ER図.puml
@startuml 社員管理システム
entity "会社マスタ" {
+ 会社ID [PK]
==
会社名
}
entity "社員マスタ" {
+ 社員ID [PK]
+ 会社ID [FK(会社マスタ)]
==
社員名
年齢
部署ID
}
entity "部署マスタ" {
+ 部署ID
==
部署名
}
会社マスタ |o--|{ 社員マスタ
社員マスタ }|--|| 部署マスタ
@endumlプレビュー
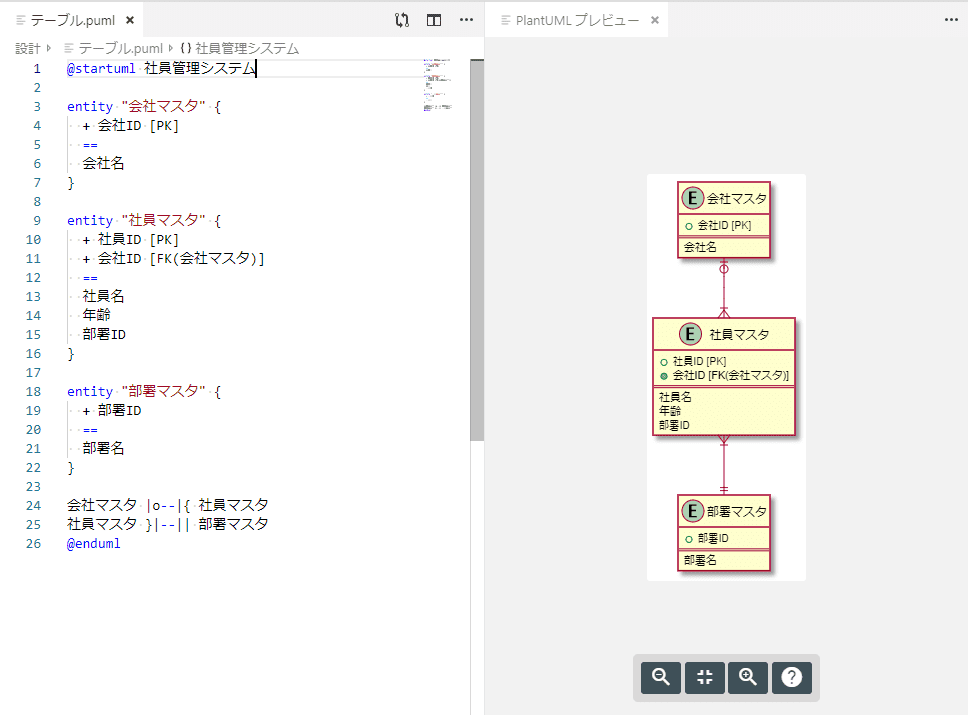
ファイルを作成したら、右クリック「ダイアグラムをプレビュー」で図を見ることができます。

エキスポート
右クリック「ダイアグラムをエキスポート」で図形を描きだせます。
対応
- png
- svg
- html
- latex
など幅広く変換できます。
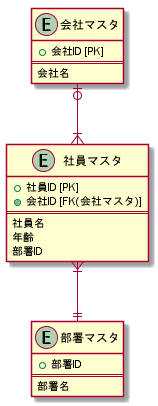
pngに描きだしたもの。

おわりに
PlantUMLの試し書きはwww.plantuml.comのサイトで手軽に確認できます。 サイトでサクッと試してみて、本格的に使ってみたいなと思われた方はVSCodeに導入していみて下さい。