最近ブログを新しく作り直しました。 また、ブログのPV数も増え月に70GBほどの配信量となり無料枠の上限に迫ってます。
ここまで大きくなったのは、2年間Netlifyにはお世話になったおかげで無料枠で収まる範囲で利用を続けてきました。 CIで簡単にホスティング出来るのはめちゃくちゃ便利で好きなサービスです。
しかし、Netlifyのスループットが遅く1MBのファイルのダウンロードに1分超えることもありました。普段では2~4秒くらい。 サイトの速度のボトルネックがNetlifyのスループットの遅さとなりました。 課金をしてNetlifyの利用を続けるか、他のホスティングサービスやレンタルサーバに乗り換えるかの考えをまとめる。
現状とVercelについて書きました。
※無料枠での話です。
Netlifyで公開しているサイトの速度
PageSpeed InsightsとChromeのDeveloper toolで速度を測りました。
▼ PageSpeed Insightsで測定した結果。
| Netlify | モバイル | パソコン |
|---|---|---|
| スコア | 41 | 73 |
| First Contentful Paint(FCP) | 2.4 s | 0.6 s |
| Time to Interactive | 14.9 s | 3.0 s |
| Speed Index | 16.4 s | 2.7 s |
| Total Blocking Time | 3,270 ms | 370 ms |
| Largest Contentful Paint(LCP) | 2.5 s | 0.7 s |
| Cumulative Layout Shift(CLS) | 0.163 | 0.004 |
▼ Developer toolで測定した結果。(日曜日の正午くらい)
| Netlify | HTML | 記事のJSON |
|---|---|---|
| Size | 74.9 kB | 1.8 MB |
| Waiting (TTFB) | 95.54 ms | 245.76 ms |
| Content Download | 189.85 ms | 2.73 s |
TTBFとContent Downloadが遅いため最初のレンダリングまでに時間がかかる。 たまに1MBのファイルのダウンロードに1分以上かかっていることもある。そのため記事のJSONの読み込みが遅く、自分でも少しイラつく。
Netlifyでは日本のCDNがないためスループットが遅いことが指摘されていました。
調べてみると、Netlify の無料プランの場合、CDN は世界で 8 箇所しかなく、日本は含まれていないそうです。サポートに問い合わせたところ、日本での CDN を有効にする場合は月額 3000 ドルから(!!!)のエンタープライズ契約が必須との回答でした。ありがとう Alejandra さん、ブッ飛んだぜ!
Netlifyは遅い
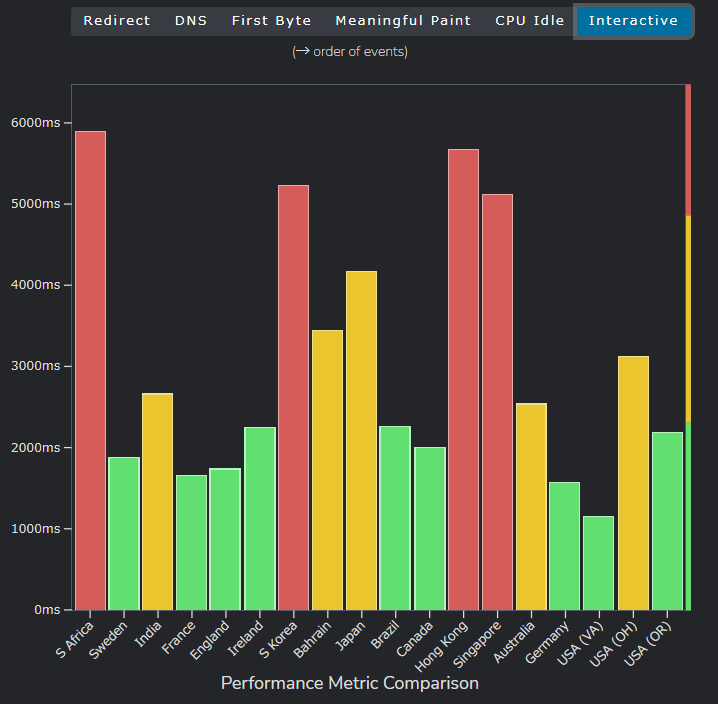
先の記事でも紹介されているFast or Slowで計測すると、USとEU圏は早いが他の地域は快適とは言えないのがわかる。

このブログのアクセスはほぼ日本からですので、日本にCDNがあるサービスに乗り換えたい。
静的サイトのホスティングサービス
Netlifyに類似したホスティングサービスは選択肢が多い。
▼ Netlifyは遅いの表にVercelの料金と実測値(試行数1回)を足した。
| service | price | スループット | RTT |
|---|---|---|---|
| Netlify | 200GB まで無料 以降従量制 | 約 100KB/s | 約 50ms |
| GitHub pages | 100GB まで無料 超えたら追い出される(!) | 数 MB/s | 約 5ms |
| Firebase hosting | 10GB まで無料 以降従量制 | 数 MB/s | 約 5ms |
| Vercel | 個人アカウントは無料! | 2.8 MB/s | 2.3 ms |
既に70GB/月ほどなので他のサービスへの移行も難しいと考えていた。 レンタルサーバも含めて色々と探していたところ、Vercelに行き着いた。 まず、Vercelの配信量に上限がないのに驚く。 無料なので試してみた。
Vercelについて
NetlifyキラーのVercelでウェブサイトをホストしたら簡単すぎて笑顔になったという記事を読んで、Vercelのことを知りました。
- 個人で使う分には配信量に制限なし!
- 日本にCDNの拠点があるらしい
- その他の制限が緩いこと
個人で使う分には制限が緩い。 ビルド実行回数やサーバレス関数の実行数も個人では十分枠がある。
企業や組織での開発では料金がかかるチームプランがあります。 ちょっと割高なのでチームの場合はGitHubPagesのほうが良いかも。
非営利目的の場合に限ってhobby planが利用できるようです。 このブログは広告貼ってあるので営利目的に当たるはず。 ということで速度の計測だけしてやめておく。 使い勝手は良いのでなにか作った際には利用したい。
Vercelを使ってみる
サイトに行ってアカウント作っている中で、リポジトリとコマンドを指定したら公開できてた。 Netlifyと同じく簡単だし、最初の導入はVercelがさらに簡単で優れているように思う。 そして、公開したページで測定しました。
▼ PageSpeed Insightsで測定した結果。
| Vercel (Netlifyと比べて) | モバイル | パソコン |
|---|---|---|
| スコア | 44 (+3) | 93 (+20) |
| First Contentful Paint(FCP) | 3.8 s (+1.4s) | 0.8 s (+0.2) |
| Time to Interactive | 8.2 s (-6.7s) | 2.0 s (-1.0s) |
| Speed Index | 3.8 s (-12.6s) | 0.9 s (-1.8s) |
| Total Blocking Time | 1,350 ms (-1,920ms) | 170 ms (-200ms) |
| Largest Contentful Paint(LCP) | 4.2 s (+1.7s) | 0.9 s (+0.2s) |
| Cumulative Layout Shift(CLS) | 0.163 () | 0.11 (+0.106) |
▼ Developer toolで測定した結果。(日曜日の正午くらい)
| Netlify | HTML | 記事のJSON |
|---|---|---|
| Size | 74.9 kB | 1.8 MB |
| Waiting (TTFB) | 38.07 ms (-57.47ms) | 220.55 ms (-25.21ms) |
| Content Download | 49.76 ms (-140.09ms | 0.63 s (-2.10s) |
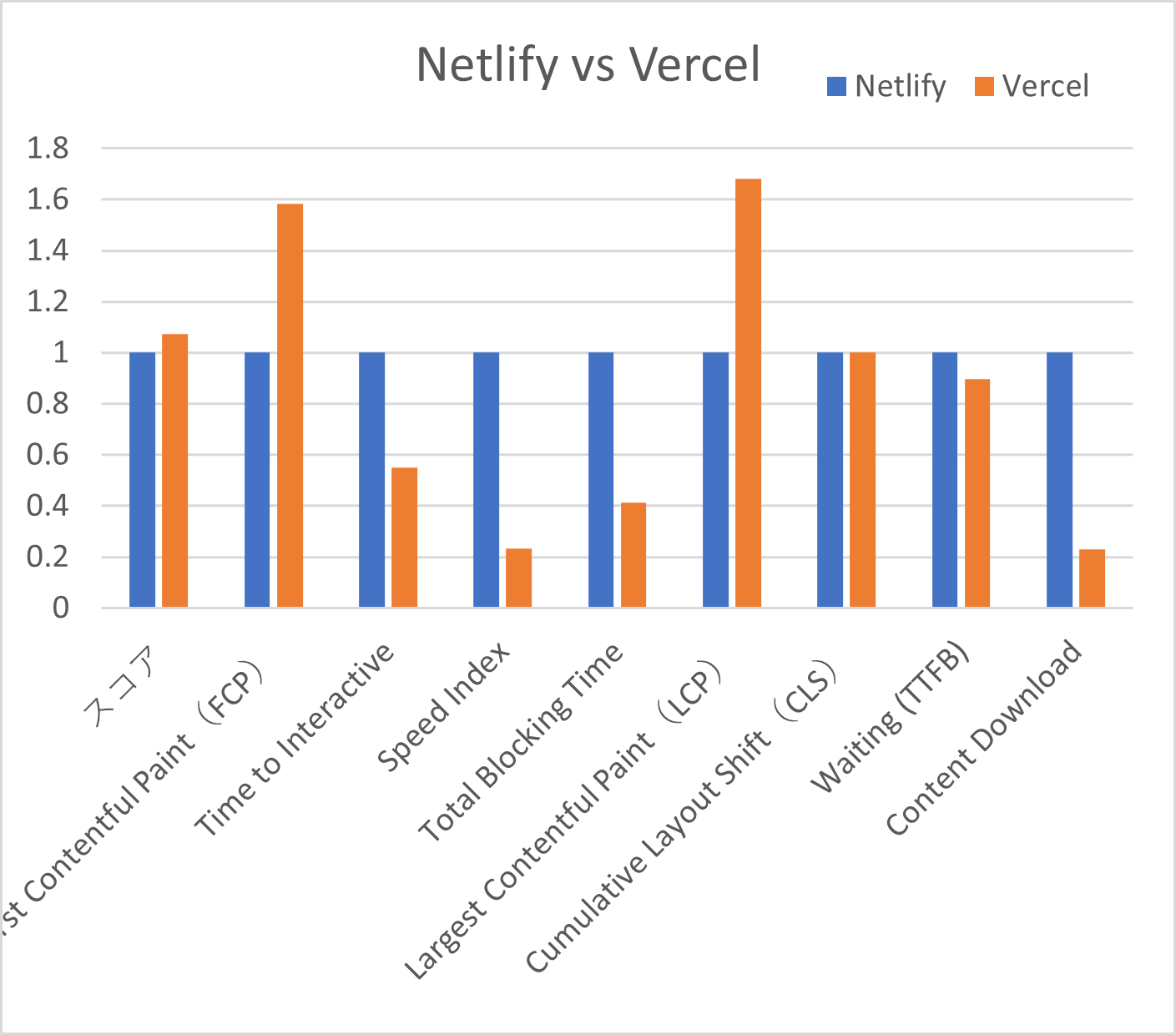
▼ Netlifyを1としたときのVercelのベンチマーク。

スコア以外は小さくなったほうが性能は良い。 TTBFが若干減りダウンロード速度が5倍速くなったことで、体感的にもページの読み込み速度が上がった。
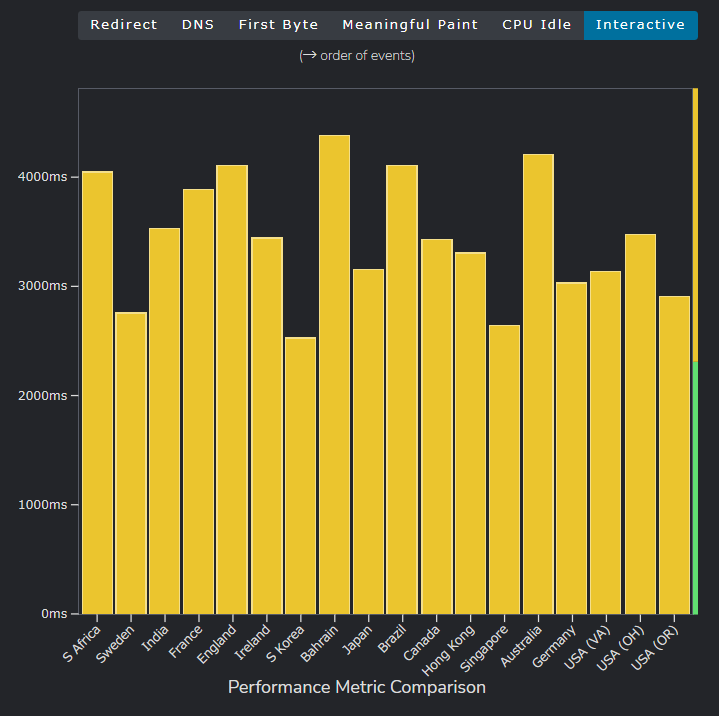
▼ VercelのFast or Slowのベンチマーク。(縦軸がNetlifyの結果と違うことに注意)

満遍なく黄色い。 日本に限って比べると4,300ms -> 3,200くらいに減った。 EUまたはUSでの配信はNetlifyのほうが早いが、その他の地域ではVercelがよさそう。
NetlifyとVercelの比較のまとめ
- どちらもリポジトリとの連携とデプロイが簡単。
- Netlifyはスループットが遅い。
- EUまたはUSでの配信はNetlifyも早いが、その他の地域ではVercelがよさそう。
- Vercelは個人利用無料だが非営利目的に限る。
日本での利用はVercelよりもNetlifyに分がある。Vercelの利用者が増えていくはず。
今後はサーバを借りてこのブログの公開しようと思う。 サーバを借りたら自由度も高くなるし、一応インフラエンジニアなので自分で試せる環境も必要。 ただし、従量課金がないものを選びたい。