ElectronとVue3 + TypeScriptでデスクトップアプリを作る 環境構築編
ElectronとVue3 + TypeScriptで開発する方法を紹介します。
Electron + Vue3 + TypeScriptの環境を整えて、ビルドとテストを実行するところまで行います。
その他については4本くらいに分けて書いていく予定。
- 技術選定編
- 環境構築編 ← ここ
- ページを開発していく
- アプリ配布とアップデート
Vue CLI Plugin Electron Builder
Electron + VueのためにVue CLI Plugin Electron Builderを使って環境を構築していきます。 これはVue cliで追加できるプラグインで簡単に追加できます。
継続して開発されているので安心。
事前準備
- Node.js v14.15.0
- npm 6.14.8
- yarn 1.22.5
事前にyarnを入れておきます。 npmでもよいですが、yarnのほうが扱いやすく速いです。
私はWindows10で進めてますが、他の環境も同じ手順で概ね大丈夫かと。
1点、WindowsではPCのユーザ名が日本語だとビルド時にエラーが起きます。 (厳密にはASCIIにない文字の場合)。 このエラーの回避は面倒なので、英数字のユーザアカウントを作ってから進めてください。 詳細はこちらです。
Electron + Vue3 + TypeScriptの手順
vue cliを導入する
Vue-CLIのバージョン3か4を使います(推奨はバージョン4)。
$ yarn global add @vue/cli
$ vue -V
@vue/cli 4.5.9
Vue + TypeScriptの環境
vue create {アプリ名}でアプリのプロジェクトを作成する。
質問の中で構成を決めて行きます。
> vue create programmable-calculator
Vue CLI v4.5.9
# 構成のプリセットを選択 -> マニュアル
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
> Manually select features
構成を決めたいのでManually select featuresを選択します。
十字キーで移動して Enter で選択する。
? Please pick a preset: Manually select features
# プロジェクトに必要なモノを選択する -> PWA と E2E Testing以外全て
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
(*) Choose Vue version
(*) Babel
(*) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
(*) Unit Testing
>( ) E2E Testing
PWAとE2E Testing以外をすべて選びました。
自分で構成するとかなり大変なので、TypeScriptやテストを自動で構成してくれるのはありがたい。
E2E Tesingはユーザと同じようにブラウザを操作して行うテストです。
Electronで開発するため、それ用のモノをあとで導入します。
# Vue.jsのバージョン -> 3.x
? Choose a version of Vue.js that you want to start the project with
2.x
> 3.x (Preview)
# TypeScriptと一緒にBabelを使うか -> Yes
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
# Vue routerでヒストリーモード(ブラウザバック)を使うか -> Yes
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
# CSSプリプロセッサ -> Sass/SCSS (with node-sass)
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
Sass/SCSS (with dart-sass)
> Sass/SCSS (with node-sass)
Less
Stylus
# コードの規準 → ESLint + Prettier
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
> ESLint + Prettier
TSLint (deprecated)
# Lintが実行するタイミング -> 保存するときにした。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save
( ) Lint and fix on commit
# ユニットテストで使うモジュール -> Jest
? Pick a unit testing solution: (Use arrow keys)
Mocha + Chai
> Jest
# 設定の記述先 -> 専用の設定ファイルで行う。
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
# プリセットとして登録するか -> No
? Save this as a preset for future projects? (y/N)
# プロジェクトを作成する。
Vue CLI v4.5.9
✨ Creating project in C:\git\programmable-calculator.
TypeScriptにはESLint + Prettierがよさそうだったので選択しました。
TSLintは廃止予定らしいです。
🎉 Successfully created project programmable-calculator.
👉 Get started with the following commands:
$ cd programmable-calculator
$ yarn serve
完了したのでディレクトリを移動して、立ち上げます。

この時点でのディレクトリ構成
Electron-Builderの導入
VueCliで用意してあるVue CLI Plugin Electron Builderを導入します。
Vueのプラグイン同様、vue addで追加できる。
似たものでelectron-vueもあるが、こちらVue3系に現時点で対応していないようです。
> vue add electron-builder
# Electronのバージョン -> ^9.0.0
? Choose Electron Version (Use arrow keys)
^7.0.0
^8.0.0
> ^9.0.0
? Add tests with Spectron to your project? Yes
# インストール中。。。
✔ Successfully invoked generator for plugin: vue-cli-plugin-electron-builder
現時点ではElectron v9までしかサポートしていない(最新はv11です)。
実行とビルドコマンドが追加されました。
# 実行
> yarn run electron:serve
# ビルド
> yarn run electron:build
また、同時に追加されたpostinstallとpostuninstallはネイティブの依存関係がElectron のバージョンに一致するようにするectron-builderのコマンドです(使ったことはない)。
もしインストールが止まった場合は、こちらに対処を載せました。
確認しよう
実行してみる
# 実行
> yarn run electron:serve
ウィンドウが出ればOK! 同時にChromeのDevToolが開いて、ウェブのように確認できます。

テストしてみる
この時点で2つのテストが出来てるはず。
- /tests/unit/electron.spec.js
- ウィンドウを閉じたり開いたりと操作するテスト。
- /tests/unit/example.spec.ts
- HelloWorld.vueでメッセージが表示できるかのテスト。
>yarn run test:unit
yarn run v1.22.5
$ vue-cli-service test:unit
PASS tests/unit/example.spec.ts
PASS tests/unit/electron.spec.js (44.968s)
Test Suites: 2 passed, 2 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 45.955s
Ran all test suites.
Done in 49.00s.
2つともテストに成功しました!
tests/unit/electron.spec.jsがタイムアウトする場合は、jest.setTimeout(50000);のタイマーの値を増やす。
Electron を起動してウィンドウを色々操作するためけっこう時間がかかります。
ビルドしてみる
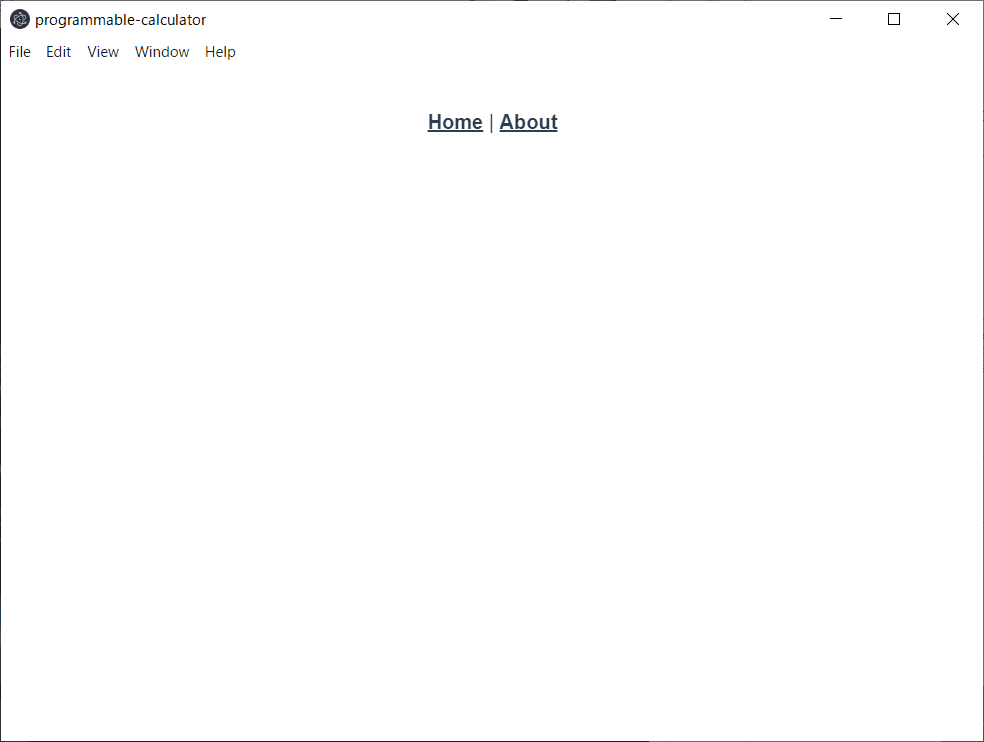
そのままビルドしてアプリを実行すると、ナビゲーションだけ残して真っ白な画面になる。 ナビゲーションをクリックすると描画される。

これはVue Routerのhistoryモードが原因で、hashモードを利用すると回避できる。 以下のように書き換える。 もう少し詳しくはこちらに書いた。
-- import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
++ import { createRouter, createWebHashHistory, createWebHistory, RouteRecordRaw } from "vue-router";
・・・省略
const router = createRouter({
-- history: createWebHistory(process.env.BASE_URL),
++ history: process.env.IS_ELECTRON
++ ? createWebHashHistory()
++ : createWebHistory(),
})
書き換えてからビルドを実行する。
# ビルド
>yarn run electron:build
...
DONE Build complete!
Done in 102.37s.
/dist_electronにビルドしたものが出てくる。Windowsでビルドしてます。
- インストーラー :
/dist_electron/programmable-calculator Setup 0.1.0.exe - アプリ :
/dist_electron/win-unpacked/programmable-calculator.exe

以上で、一通りの開発するベースを作ることができました。
エラーの対応
- vue add electron-builderを実行してインストールが止まったとき - suzu6
- Vue CLI Plugin Electron Builderでビルドしたアプリの画面がブランクになる - suzu6
- Electron-builderでパスに日本語を含んでいる場合はビルド出来ない - suzu6
- Electron-Builderでビルドのエラー The process cannot access the file because it is being used by another process. - suzu6