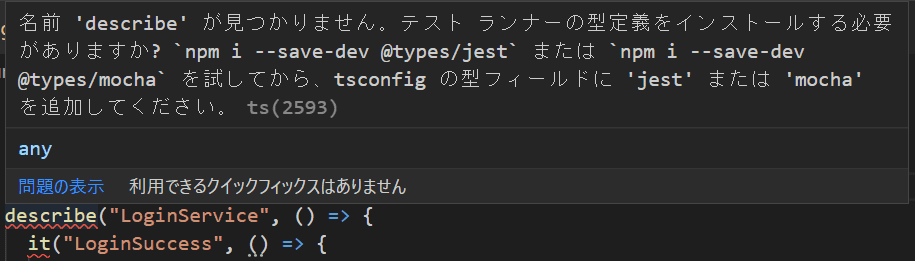
TypeScriptのプロジェクトにJestを追加してテストを書いていくと、describeやexpectなどテスト用の関数が読み込めていなかった。

以下のコマンドで定義はインストール済だがエラーが出ている。
yarn add jest @types/jest ts-jest
解消方法
こちらのstackoverflowで解決した。
tsconfig.json
{
"compilerOptions": {
-- "types": ["webpack-env"],
++ "types": ["webpack-env", "jest", "node"],
}
}
このようにコンパイルオプションでjestの型の読み込みこみが必要だったようだ。
参考
Reactに入門するよ
ReactTypeScriptschedule2021-12-12
【TypeScript】ジェネリックスな配列Array<T>を扱う関数を定義する
TypeScriptschedule2021-10-10
【TypeScript】Jestでdescribeなどの関数がnot findになってるのを解消する
TypeScriptテストエラー解消schedule2021-10-10
【TypeScript】JestでインポートしたモジュールがCannot find moduleとなるエラー
TypeScriptテストエラー解消schedule2021-10-10
【Electron】PCのスリープと起動イベントを検知する
ElectronNodejsJavaScriptTypeScriptschedule2021-09-06
Electronでアプリの2重起動を防ぐためのコード
ElectronTypeScriptschedule2021-08-25
個人の技術ブログを作り直しました(3回目)
ブログNuxtjsVuejsTypeScriptJavaScriptNetlifyschedule2020-12-19
nuxt/contentでサイトマップを作る
NuxtjsVuejsTypeScriptJavaScriptschedule2020-12-16
remarkでnuxt/contentのマークダウン書式を拡張する
NuxtjsVuejsTypeScriptJavaScriptschedule2020-12-13