Netlifyは楽にWEBサイトのホスティングができるサービスです。 2018年12月にこのブログを移行してから数か月経ちました。 実際の利用状況と一緒に料金プランについて紹介していきます。
追記:2019/04/09 料金体系の変更を反映しました 追記:2020/01/25 無料枠での利用状況を更新しました 追記:2020/04/14 無料枠での利用状況を更新しました
Contents
Netlify
無料枠が大きい!CIも簡単!最初からSSL!使い方がシンプル!なホスティングサービスです。 Nuxt.jsやGatsbyJSなどで作った静的サイトや、Contentfulを使ったSPAと相性が良く使いやすいです。

FireBase HostingやGitHub Pagesが競合です。
個人的には、他のホスティングサービスの中でNetlifyが使いやすいと感じました。
無料枠について
Starter, Pro, Businessの3つのプランがあります。 Starterが無料枠に当たります。
Starterプランの料金は以下の通りです(2019/04/09時点)
- 無料SSL
- 通常のCDNよりすごいADN(Application Delivery Network)
- 転送量: 100GB/月
- ストレージ: 100GB
- リクエスト制限: 500 requests/分
これに加えて、最近はやりのサーバレスアーキテクチャが使えます。 FirebaseのようなIdentity、FunctionsやシンプルなフォームができるFormsもある。 starterプランでは、クレジットカードを登録せず利用できます。
転送量やプランについて具体的な定義は、こちらに載っています。
Netlifyの利用量
Netlifyではこのブログだけ運用しています。 上記の無料枠は1つのアカウントの枠なので複数サイトは合算の値になります。
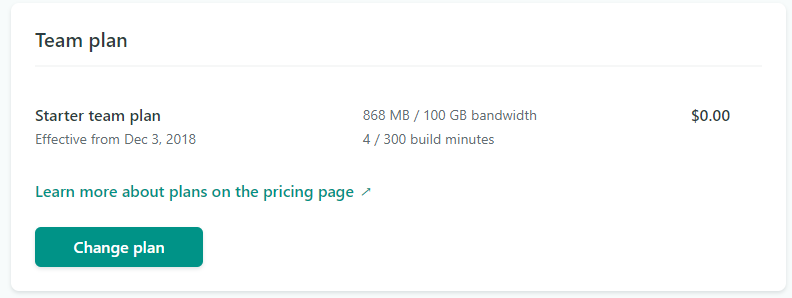
このブログの利用状況
- pv数:30,000 pv/month
- デプロイ数:1 time/day
- 転送量:868 MB
- 0.5~3MB/page (広告など含む)

写真は少ないので配信だけで6GBも使いません。おそらく、デプロイするときの通信も含まれていると思います。
転送量(bandeidth)の定義が変わったかもしれない。 2019/04/09には8,000pv/monthで6GBだった転送量が、2020/01/25には30,000pv/monthで868 MBになっていた。。。。 このブログはNuxtjsで作成しており、アップデートでwebpack周りの圧縮も良くなったとはいえ下がりすぎている。 デプロイの時にnpm installされていた分がキャッシュされているのかも。 AWSなどに移行するモチベーションがさらに下がった。
無料枠上限の100GBには程遠いので心配せずに運用できそうです。
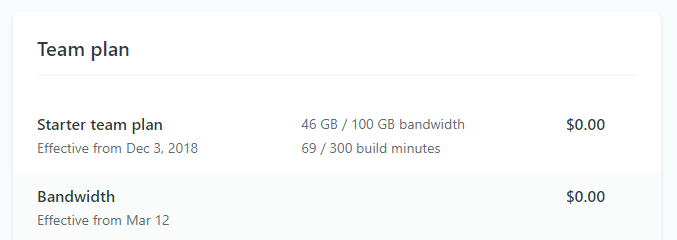
2020/04/14 追記
月4.5万PVで46GBになってました。 2020/01/25にあったバグが直ったようです。

料金に関するFAQの要約
FAQの要約です。 (誤訳の可能性があります。ご容赦ください。)
制限を超えそうになったら
制限を超えた場合は無料枠からもProへ自動で移行します。
「追加パッケージ」を利用できるようになりました。 制限を超えた場合、チームレベルは上がらず「$20/100GB」の追加料金が加算されます。 その月の請求期間分だけ加算され、翌月に繰り越しはありません。 チームプランを上げるとその分だけ枠が大きくなります。
どのチームレベルも「追加パッケージ」は「$20/100GB」です。 Starterチームで300GB/月を超える場合は、Proに変更した方がお得です。
チームレベルを下げるには
その月の使用量が下位レベルの制限を超えている場合、ダウングレードできません。 次の請求以降のチームレベルを下げることはできます。
使用制限を設定できない
機能を停止するほか、料金に応じて制限をかけることはできない。 制限に近づいたときにアラートメールが来るので、適宜対応してください。
請求サイクルについて
Netlifyの請求は、有料プランをチームに追加した最初の日、またはチームが所有するサイトでメータリング機能を使用し始めた日から30日間の周期で実行されます。
これらの点に注意してください。