Netlifyは静的ウェブサイトを手軽に公開できるすごいサービスです。
このブログを静的WebホスティングサービスのNetlifyに移行してからひと月ほど経ったので、移行前に調査した内容と使ってみた感想を書き残します。
標準でCDNが適用されており、ページの応答速度が早いです。 特に、サーバの処理を必要としない静的ウェブサイトに向いており、ポートフォリオやペラいちのサイトを手軽に公開することができます。
目的
今回の用途は個人ブログの公開として話を進めます。
個人のブログなんかはユーザごとに見せ方を変える必要もないため、あらかじめ作成したページや画像ファイルを返すだけで十分かと思います。
記事の編集管理はローカル環境で行うため、投稿編集画面と認証機能も不要です。
また、ブログに収益は望めないので安価な構成を追い求めています。
普段から記事をMarkdown形式で書いており、事前にHTMLに変換する必要がありました。 これは、静的サイトジェネレータのNuxt.jsとnpmのmarkdown-itというモジュールで解決しています。
具体的なサイトの作り方はJimboさんの手順を参考にしました。
※以降の内容についてまだ深く理解できていない点もあります。
内容に誤りがありましたら、コンタクトかツイッターからお知らせ下さい。
静的サイトのホスティングを検討する上で考えたこと
せっかく移行するならば、(上述の目的も踏まえた上で)静的サイトのホスティングになにが必要かも書き出します。
サービスの比較をすぐに見たい方は飛ばしてください。
そもそも動的と静的なウェブサイトの違いは?
WordPressで管理しているようなサイトは動的サイトと呼ばれ、動的サイトは基本的にアクセスされる度にページを生成するような仕組みで動いています。
それに対して静的サイトはユーザーがアクセスする前に、予めページを用意しておく仕組みで表示しています。
インターネットの初期は静的サイトでした。 その後、WordPressなどCMSで管理がしやすい動的サイトが現在も主流となっています。
最近、フロントエンドで表現できることが増えVueやReactなどフロントエンドの発達もあり、静的サイトが再び注目されていると思います。
静的サイトのホスティングのメリット/デメリット
メリット
- ファイルを返すだけなので応答が早い
- 同様に負荷が少ない
- フロントエンドの技術で作れる
特に更新が少ないサイトは
デメリット
- クエリパラメータは使えない
- サーバ側でやっていた処理も、フロントで実装する必要がある
- レスポンスヘッダーの変更はサービスに依存(多分)
また、サイトの仕様によっては他のサービスとの連携も検討する必要があります。
静的サイトジェネレータ
HTMLを手書きして全てのページをつくるのは面倒ですが、静的サイトジェネレータを使ってページを書き出すことができます。
例として、このブログではNuxt.jsというVue.jsベースのフレームワークを利用しており、コマンドで静的ファイルを生成しています。 静的サイト生成以外にも、SSR(サーバーサイドレンダリング)やSPA(シングルページアプリケーション)に対応しています。 Nuxt.jsはReact.jsとNext.jsの関係を模して作られたらしい。
Nuxtの一番好きな点は、バンドルやミニファイなどのモダンな開発環境を用意してくれているところです。 いまいちWebpackの使い方や構成がわからなかったため、大変助かりました。
コマンドのnuxt generateで指定のフォルダに静的サイトを書き出せます。
それをホスティングサービスにデプロイすればどのサービスも利用できそうです。
静的サイトジェネレータには、Nuxtの他にもReact.jsベースのGatsbyやマークダウン形式のブログをシンプルに構築できるHexoなど 多くのフレームワークがあります。
参考:WordPressの代わりになる!2018年注目の静的サイトジェネレーター6選 - ferret
個人的にはVue.jsも同時に学習したかったのと、Webpackの構成が手軽に使えるためNuxtを選びました。
コンテンツ配信ネットワーク CDN (Content Delivery Network)
せっかくホスティングするのであれば、CDNを使って応答速度をあげたり負荷分散したいですね。 このブログはそんな必要が皆無のアクセス数ですが。。。
CDNはAkamaiのサービスが有名だったかと思います。 以下、Akamai CDNとは?をざっくりと要約。
オリジンサーバに代わってコンテンツを配信する分散型のサーバ。
- オリジンサーバの負荷を軽減できる
- 物理的に近いサーバから配信したり、SSDでキャッシュすることで応答速度があがる
といったようなメリットがあります。
動的サイトでも、画像やCSS、JavaScriptなど更新頻度が少ないものを割り当てることでCDNの恩恵が期待できます。
デプロイ
ウェブサイトを公開する手順も簡単な方が良いです。
コンソールを操作する他にも、コマンドラインで初期設定やデプロイができるようになっています。 有名なところだと、AWSのAWS CLIやGCPのGoogle Cloud SDKなんかがあります。
また、運用していく中で一つでもコマンドが少ないと嬉しいですね。 **CI(継続的インテグレーション)**も取り入れていきたいです。 CIツールを使ってGitと連携することで、コミットに合わせて自動的にデプロイできるのも楽です。
ホスティングサービスの比較
以上のことを踏まえて、ホスティングサービスの比較をします。 また、ブログに収益は望めないのでずっと無料な構成を追い求めています。
評価は料金、CDN、SSL対応、デプロイ方法やCI連携そして使いやすさを重視します。
今回はホスティングだけを求めているため設定と管理画面のシンプルさは大事。AWSのIAMが苦手。
また、日本語のドキュメントや解説が充実しているかもポイントです。
調べていくとたくさんの静的サイトのホスティングサービスがありました。
候補として挙がったのは、Netlify、Amazon S3、Firebase Hosting、GitHub Pages、Heroku、HEXOです。
この中で使ったことがあるのはAmazon S3とFirebase Hostingです。
Amazon S3

S3のバケットの設定を変更することでホスティングできます。
手順はバケットのプロパティから「静的ウェブサイトホスティング」を選択し、 ラジオボタンの「ウェブサイトのホスティングを有効にする」を選択します。 そして、htmlファイルを置けば公開できます。
また、SSLも用意されています。 カスタムドメインはRoute 53を使うとやりやすいです。
具体的な手順は公式かQiitaを参考にどうぞ。もしくは、こちらのほうがわかりやすいかな。
エラーページ、リダイレクトの設定もできるようです。
CDN
CDNはCloudFrontをS3の前に置くことでできます。
デプロイ/CI
CIに関してはCodePipelineを利用できます。 Amazon S3 静的ウェブホスティングの継続的デリバリ
使ったことはありませんが、敷居が高そう。。。
料金
料金はCloudFrontとS3のデータ保存量、転送量とリクエスト数にかかります。 計算が細かいためざっくりと100GB/月の転送量だとして、大体1300円程かかります。 (更新頻度が少なくほぼCloudFrontにキャッシュされると想定しています)
初回の12ヶ月間は50GBの転送量まで無料です。小規模なサイトは余裕で賄えるため試すのには良いです。 それ以降の料金設定は大規模なサイト向けかなと思います。 都度、料金の確認をして管理しましょう。
残念な点は、設定が多すぎることと、コンソール画面でファイルの一括ダウンロードができないこと。
awscliなどコマンドラインを使う必要があるが、そのためにIAM等の設定が必要。
個人的にAWSを利用した時は多くの点でかなり悩みました。
クラウドの先駆けであるため、ググれば解説記事はたくさん出てきます。 業務で使う機会は確実にあるので、クラウドサービスが初めての人は挑戦してみると良いかもしれません。 ただし、(個人的には)環境の構築につまずく点が多いため、身近にヘルプが出せる方や参考書を準備できる方におすすめです。
その他、AWSにある豊富なサービスとの連携も相性が良いため、商用の大きなサービスで使うとよいのでは?
- 料金 : 最初の1年は無料でいける。以降は要確認。
- CDN : △ CloudFrontの割り当てが必要。
- SSL : 無料、ドメインはRoute53で取ると良い。
- デプロイ : コンソール画面で操作できる。
- 使いやすさ : ☆★★ 個人利用には重たいかな。
Firebase Hosting

元々Firebaseという名前の企業が提供するサービスでしたが、Googleが2014年に買収しGCPに加わりました。 すばやく高品質のモバイルアプリを開発することができるプラットフォームとしての機能が充実していますが、ウェブアプリに対しても十分活用できます。
Hostingはその名の通り、ウェブアプリのホスティングのためのサービスです。 GoogleのCDNを利用と無料のSSL証明書が自動で構成してくれます。
Hostingに2つのウェブアプリを乗せてみたが、とても使い勝手が良い印象を受けています。 公開までの手順がチュートリアルに沿ってできるため、迷わず進めることができました。 また、他の素晴らしいサービスとの連携も簡単でした。
デプロイ方法はnpmのFirebase Cliを使います。
チュートリアルを進めればすぐにでも始められると思います。
CIとの連携も可能です。CircleCIやTravis CIと連携できるようです(リンクは各手順の日本語の記事)。
料金はファイル転送が10GB/月まで無料です。 ファイルサイズは1GBまで。もし超えるようであれば、FireStorageの利用も検討してください。
もしアクセスが多くて上限を超えてしまった場合は自動的にホスティングが停止するため、安心して試してみて下さい。
最初の上限の引き上げは、25$/月です。複数のプロジェクトを運用すればコストメリットがありそうです。
RealtimeDBやFireStore(Β版)がすごいので使いこなせるとかっこいい。
- 料金 : 10GB/月まで無料、ちょっと高め。
- CDN : ◎ GoogleのCDNに乗っかれる。
- SSL : 無料、設定なし。
- デプロイ : Firebase Cliを使ってデプロイ。CIツールと連携できる。
- 使いやすさ : ☆☆☆
Netlify
無料枠が大きい!CIも簡単!最初からSSL!使い方がシンプル!

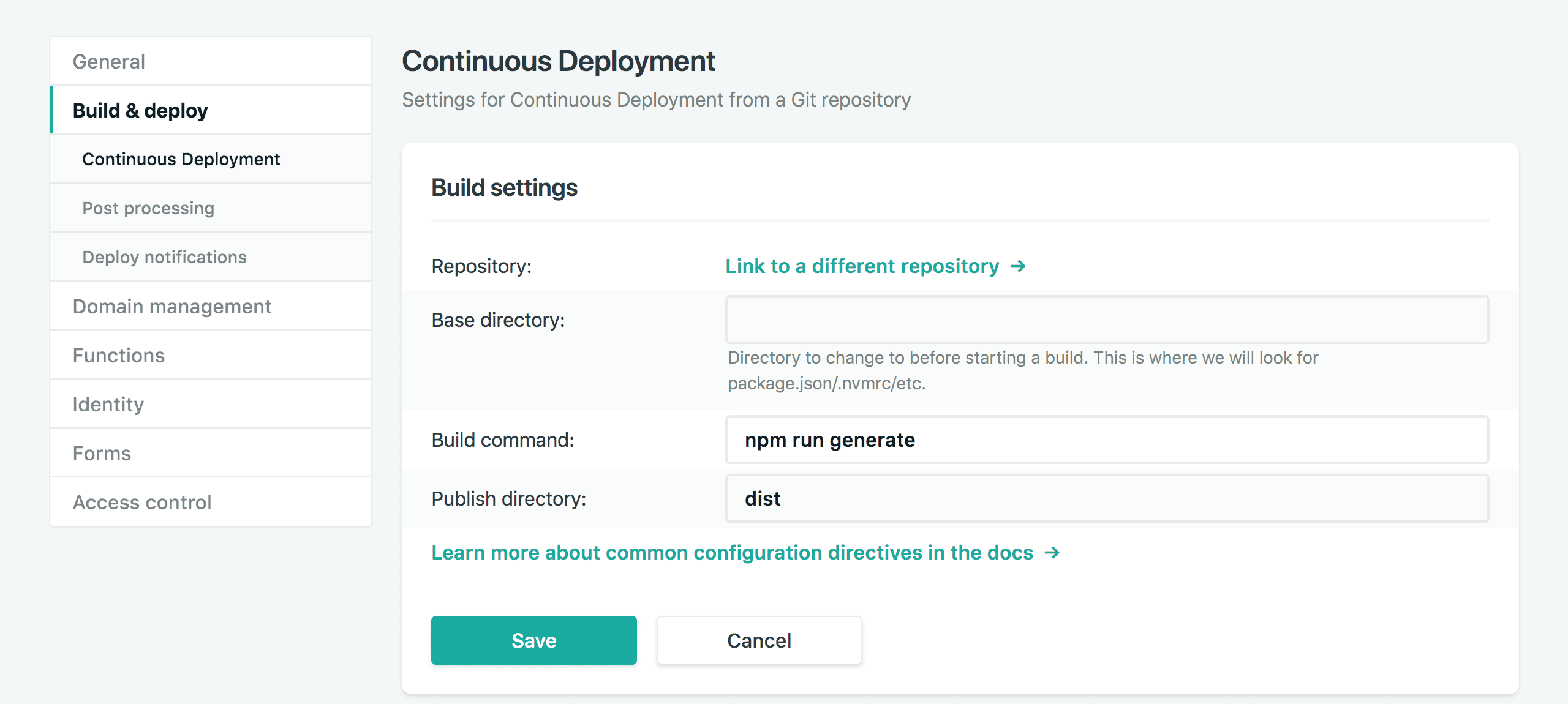
CIが簡単
上二つとの大きな違いは、標準でCIツールを取り込んでいる点だと思う。 Gitリポジトリとの連携がとても簡単に行えるため、私のようにCIは敷居が高いな〜と言う方でもすぐに始められるはずです。

リポジトリを登録して、ビルドコマンドと公開ディレクトリを指定するだけで完了です。
リポジトリはGitHubやBitbucketなど対応しています。今回は無料で非公開リポジトリにできるBitbucketを選んでいます。
さらに、デプロイ時のログと履歴は残り、不具合があった場合もロールバックできます。
料金
Freeプランの料金は以下の通りです(2019/1/7時点)
- 転送量: 100GB/月
- ストレージ: 100GB
- リクエスト制限: 500 requests/分
CDNは標準でついてきます。 日本のエッジサーバもあるようなので国内だけの用途も十分使えます。
転送量はFirebaseの10倍も使えます。 複数のプロジェクトも管理できますし、個人利用としては十分です。 超える気がしません。
次の上限は1TBまで拡充しますが、$ 45/月とお高めです。
1TBで比較するとFirebase Hostingよりもかなり割安になっています。
(Hostingでは:$0.15/GB * 1TB = $150/月)
ただ、ここまで転送量が多い場合はストレージを使うなど構成を再検討したほうがいいかもしれません。
SSL認証(Let's Encloy)が済んだサブドメインを割り当てられるため、HTTPSも対応しています。 ドメインをAWS Route53に持っていましたが、CNAMEの設定をするだけで移行できました。めっちゃ楽。 もし持ってなくても、カスタムドメインをNetlifyで取れるようです。
その他、リダイレクトや505ページの設定も可能です。 また、FirebaseのようにFunction、ユーザ認証、フォームといったサービスもあるようです。 これらは制限はありますが無料で使えます。

敷居が高い点は、全て英語であることと日本語の情報も少ないことです。 英語に関しては機能とUIがシンプルなため、Google翻訳でも大丈夫でした。 国内でもNetlifyの人気が高まっているようですし、今後日本語対応も期待したいです。
- 料金 : 100GB/月まで無料!
- CDN : ○ 日本のエッジサーバもあり
- SSL : 無料、設定なし。
- デプロイ : CIツールなしでGitと連携できる
- 使いやすさ : ☆☆☆
その他
GitHub Pages
Heroku
参考:Herokuを使ってサクッと無料で静的サイトを公開 :: Heroku | Refills
HEXO
静的サイトのブログを作ってみた感想
今回ブログを作ってみて、概ね静的サイトで十分だと感じています。
移行前と比べて格段にページの表示が早くなりました。 PageSpeed Insightsでは1.3ms程となっています。 Lambdaで作っていたためコンテナの起動時間もありますが、サーバ処理が少ないほうが応答は早いです。
静的サイトジェネレータを利用したため、ページも3種類のみ(トップ、記事、一覧)で済みコードがすっきりとしています。 Nuxtにはホットリロードもあるため、ローカル環境での確認にストレスを感じません。 また、記事も画像もまとめてGitで管理できるのは便利だと思います、 ロジックと分けたい方はお勧めできませんが。
難しい点は、ページネーションやタグ、関連記事など今までサーバの処理に任せていた部分をどうするか考えないといけないところです。 ページ生成の時に処理するのか、もしくはフロントエンドに任せてしまうのか悩みます。 コードにそのあたりの処理が混在してしまうので、設計もうまくやっていきたいです。
追記:2019-01-11
Nuxtについてこんな記事がありました。
2018 年の国内の Nuxt.js について振り返る | Qiita
2019年はNuxtがさらに盛り上がって行くと思うので、勉強を続けたいです。
書籍
Nuxtについての書籍はありますが、個人的には公式のドキュメントやGoogle先生頼りでいいかなと思います。 それよりも、Vueについての理解を深めると捗りますね。