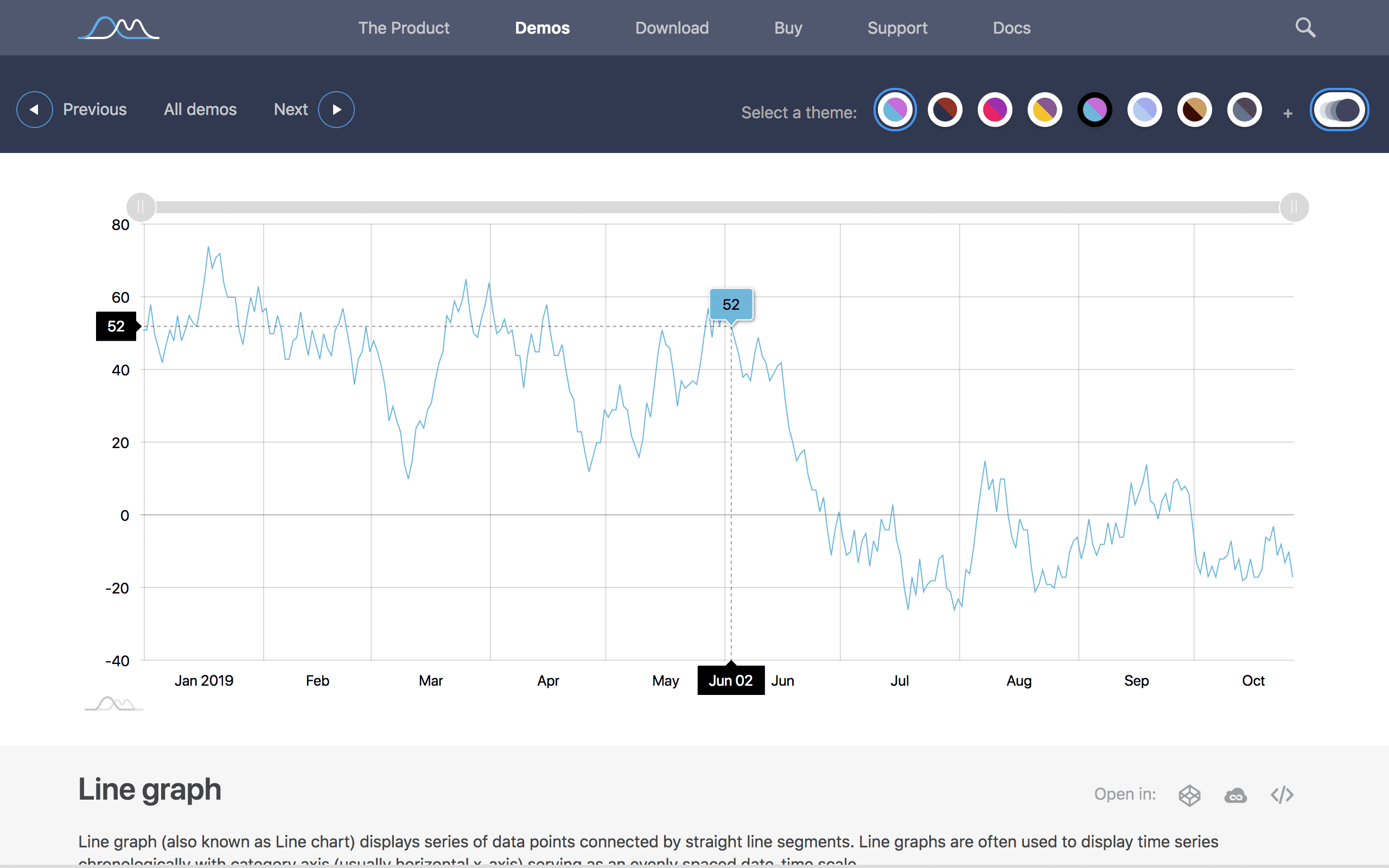
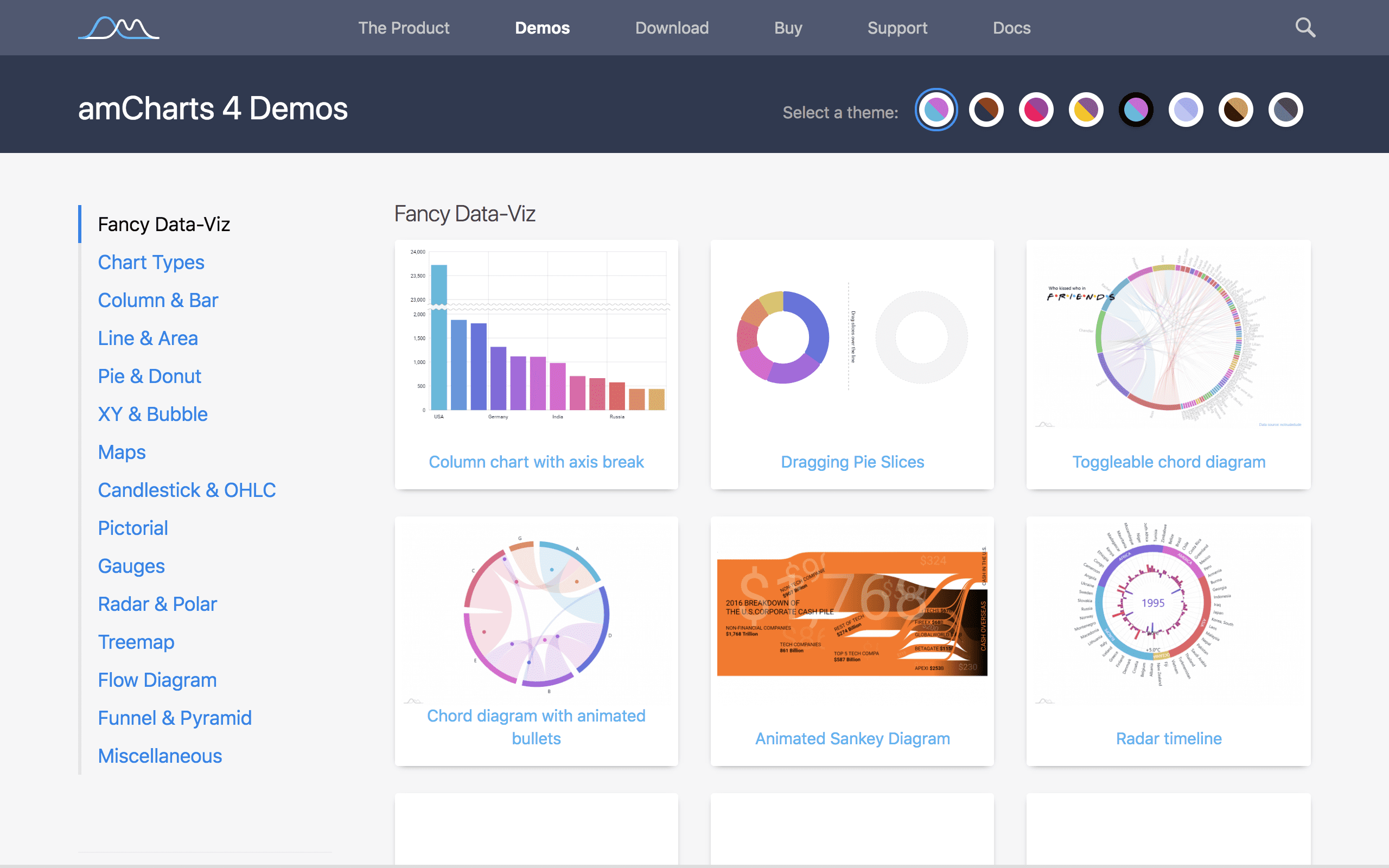
グラフを描きたくなったので、気になっていたamchartを使って色々作ってみる。 目標はデモにあるLine Graphを作成すること。

amCharts

シンプルなグラフの描画はChart.jsが使いやすくて好きです。 高機能で綺麗なデザインのものだとhighchartsjsが有名ですがお高いので(単一開発者ライセンスが8万円ほど)、劣らず綺麗なamChartsを利用していきます。
ライセンスについて
Free license
Use anywhere you want as long as you don't mind a small amCharts attribution on charts
フリーライセンスでは、amChartsのリンクを気にしなければどこでも使えるようです。
グラフにあるリンクはバージョン4になってからとても可愛らしくなってくれました。 隅っこにあるため気にならない。
このリンクを外したい場合は、購入する必要があります。
利用方法
npmかCDNでも利用できます。 ここではチャートを利用する場合を載せます。
npm
npm install @amcharts/amcharts4
CDN
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
ダウンロードはこちらから。
データ
ランダムでも良いがせっかくなので実データを使う。
札幌の気温と降水量を気象庁の過去の気象データからダウンロードして、少し加工した。
リンクのファイルはUTF-8でエンコードしているためExcelだと文字化けするかもしれません。
年月日,平均気温(℃),降水量の合計(mm)
date,temperature,rain_volume
2018/1/1,0.4,9.5
2018/1/2,1.1,3
2018/1/3,-0.7,3.5
2018/1/4,-1.7,4.5
2018/1/5,0.1,0.5
(略)
時系列データにするにはjson形式へ変換が必要です。
こちらを使ってにcsvからjsonに変換した。
[
{
"date": "2018/1/1",
"temperature": 0.4,
"rain_volume": 9.5
},
{
"date": "2018/1/2",
"temperature": 1.1,
"rain_volume": 3
},
{
"date": "2018/1/3",
"temperature": -0.7,
"rain_volume": 3.5
},
(略)
]
やってみる
デモを真似てグラフを作成した。
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<!-- アニメーションを追加した -->
<script src="https://www.amcharts.com/lib/4/themes/animated.js"></script>
<script src="/images/posts/56/amcharts_samples.js"></script>
<!-- スタイル -->
<style>
#chartdiv {
width: 100%;
height: 500px;
}
</style>
<!-- グラフの描画先 -->
<div id="chartdiv"></div>
アニメーションでリッチに表現するためanimated.jsを追加しています。
window.onload = function () {
// 気象データ
var jsonUrl = '/images/posts/56/sapporo_2018.json';
// グラフ描画
drawChart(jsonUrl);
}
function drawChart(jsonUrl) {
// アニメーションテーマを使う
am4core.useTheme(am4themes_animated);
var chart = am4core.create("chartdiv", am4charts.XYChart);
// chart.data = data;
// ファイルの読み込みもできる
chart.dataSource.url = jsonUrl;
var dateAxis = chart.xAxes.push(new am4charts.DateAxis());
// グリッド間隔
dateAxis.renderer.minGridDistance = 60;
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
// 時系列データ
var series = chart.series.push(new am4charts.LineSeries());
series.name = "temperature";
series.dataFields.valueY = "temperature";
series.dataFields.dateX = "date";
series.tooltipText = "{valueY}"; // demoでは"{value}"となっているが間違い。
series.tooltip.pointerOrientation = "vertical";
// カーソルに追従するライン
chart.cursor = new am4charts.XYCursor();
chart.cursor.snapToSeries = series;
chart.cursor.xAxis = dateAxis;
// スクロールバー
//chart.scrollbarY = new am4core.Scrollbar();
chart.scrollbarX = new am4core.Scrollbar();
}
dataはchart.dataSource.urlにjsonファイルのURLを渡すと勝手に読み込んでくれます。
カーソルを合わせた時に出るツールチップのテキストは"{valueY}"として下さい。
ドキュメント通りに"{value}"とするとツールチップが出ません(2019/01/08確認)。
カーソルに合わせて詳細もわかりやすいですし、上部のスクロールバーに合わせて滑らかに動くので楽しい! 表示箇所に合わせて縦軸の範囲も変わってますね。
もう少し改良する。
他のデモやドキュメントをみながら、グラフを見やすく変えていきます。
<!-- グラフの描画先 -->
<div id="chartdiv2"></div>
window.onload = function () {
// 気象データ
var jsonUrl = '/images/posts/56/sapporo_2018.json';
// グラフ描画
drawChart2(jsonUrl);
}
function drawChart2(jsonUrl) {
// アニメーションテーマを使う
am4core.useTheme(am4themes_animated);
var chart = am4core.create("chartdiv2", am4charts.XYChart);
// chart.data = data;
// ファイルの読み込みもできる
chart.dataSource.url = jsonUrl;
var dateAxis = chart.xAxes.push(new am4charts.DateAxis());
dateAxis.title.text = "sapporo";
// グリッド間隔
dateAxis.renderer.minGridDistance = 60;
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
valueAxis.title.text = "temperature (℃)";
var valueAxis2 = chart.yAxes.push(new am4charts.ValueAxis());
valueAxis2.title.text = "rain_volume (mm)";
valueAxis2.renderer.opposite = true;
// 時系列データ
var series1 = chart.series.push(new am4charts.LineSeries());
series1.name = "temperature";
series1.dataFields.valueY = "temperature";
series1.dataFields.dateX = "date";
series1.tooltipText = "{valueY} ℃";
series1.tooltip.pointerOrientation = "vertical";
series1.strokeWidth = 2;
series1.tensionX = 0.7;
// series1.bullets.push(new am4charts.CircleBullet());
// 2こ目の時系列データ棒グラフ
var series2 = chart.series.push(new am4charts.ColumnSeries());
series2.name = "rain_volume";
series2.dataFields.valueY = "rain_volume";
series2.dataFields.dateX = "date";
series2.tooltipText = "{valueY} mm";
series2.tooltip.pointerOrientation = "vertical";
// series2.bullets.push(new am4charts.CircleBullet());
// レジェンド
chart.legend = new am4charts.Legend();
// カーソルに追従するライン
chart.cursor = new am4charts.XYCursor();
chart.cursor.snapToSeries = series1;
chart.cursor.xAxis = dateAxis;
// スクロールバーに気温のグラフを表示
var scrollbarX = new am4charts.XYChartScrollbar();
scrollbarX.series.push(series1);
chart.scrollbarX = scrollbarX;
}
降水量は棒グラフにしてみました。
seriesを増やせばうまく追加してくれるようです。
軸も2つにしたんですが、値が近いためか別れてくれませんでした。
レジェンドをクリックすると、表示/非表示が切り替えられます。
スクロールバーにはサマリー的な表示ができました。 初期表示を直近の分だけにしようと調べましたが、いまいちわからないので全体表示になっています。
とりあえずここまで。
amChartで遺伝的浮動のシミュレーションを描画してみました。 合わせてこちらもどうぞ。