p5jsで風に吹かれて砂紋が流れているアニメーションを作った!
風紋って書いちゃったけどあの模様は砂紋でしたorz。 ただ、イメージは風紋なので作品名は「風紋」とします!!!
砂紋について
砂丘や砂浜にある規則的な波状の起伏は砂紋です。 水や空気が流れによって砂が動いてあの模様が出来ます。

▲ナミビア砂漠の砂紋 (Wikipediaより)
コード
let width = 600;
let height = 600;
let phase = 0;
function setup() {
createCanvas(width, height);
}
function draw() {
background(220);
for(let h = -20; h < height; h += 10){
// 高さに応じてグラデーションする
r = map(h, 0, height, 230, 90)
g = map(h, 0, height, 200, 50)
b = map(h, 0, height, 150, 0)
let c = color(r, g, b);
fill(c);
noStroke();
// 斜めにずれる位相を与える
wave(h, phase + sin(h/30) - h/20)
phase += 0.01;
}
}
function wave(h, p) {
let amplitude = 10.0;
let a = 0 - p;
// 波長に影響
let inc = TWO_PI / 20.0;
for (let i = 0; i < width; i += 2) {
rect(i,h - sin(a) * amplitude,
2, sin(a) * amplitude + 30);
a = a + inc;
// 揺らぎ
a += random(-1, 1) / 30;
// aが1周期の大きさになるようにする
if (a > TWO_PI) {
a -= TWO_PI;
}
}
}
正弦波を上から順に重ねて描きました。

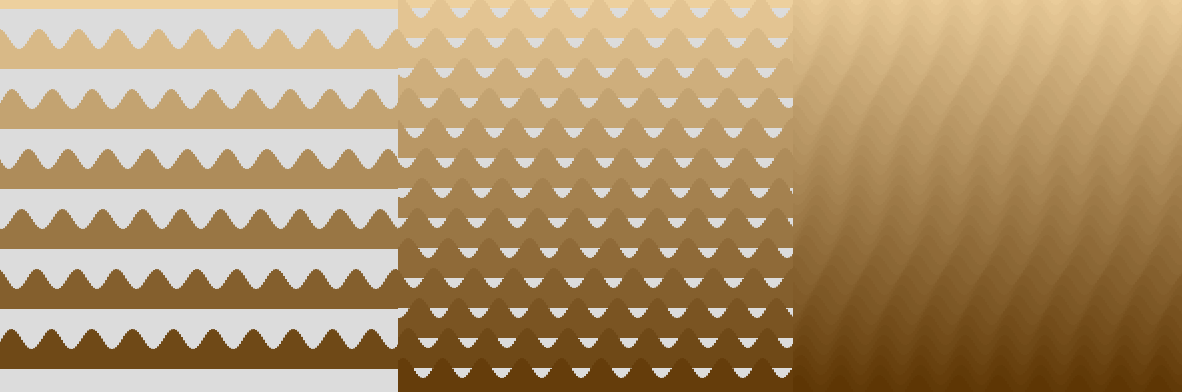
▲ のようにグラデーションを付けた波を重ねています。
不思議なことに横の波の色は変わらないのに、波を重ねると縦の波が浮かび上がって来る。透過はしていない。
この作品は@PCD_Tokyoの企画の5日目のお題「砂漠」に投稿しています。
PCD JAPAN 2021.02.20-21 Processing Community Day Japan 2021
@OpenProcessing
おまけ
本格的に砂紋を再現するならWerner modelがよさそうです。 砂の跳躍と転がる単純なモデルで砂丘を形成するプロセスをシミュレーション出来ます。
- 砂丘のパターン形成のシミュレーションについて pdf 図解付きの日本語で書かれていてるので参考になります。卒業論文ですが、順に現象と式を解説しているので読み物としても面白いです。
【Electron】PCのスリープと起動イベントを検知する
ElectronNodejsJavaScriptTypeScriptschedule2021-09-06
axiosでリクエスト中の処理をキャンセルする
JavaScriptNodejsschedule2021-08-31
Node.jsでChrome.exeを起動してページを開く方法
NodejsJavaScriptWindowsschedule2021-08-25
【p5js】パーリンノイズとeraseを使ったブックカバー#PCD2021
p5jsProcessingPCD2021JavaScriptschedule2021-02-20
【p5js】砂丘の砂紋のアニメーション#PCD2021
p5jsProcessingPCD2021JavaScriptschedule2021-02-17
個人の技術ブログを作り直しました(3回目)
ブログNuxtjsVuejsTypeScriptJavaScriptNetlifyschedule2020-12-19
nuxt/contentでサイトマップを作る
NuxtjsVuejsTypeScriptJavaScriptschedule2020-12-16
remarkでnuxt/contentのマークダウン書式を拡張する
NuxtjsVuejsTypeScriptJavaScriptschedule2020-12-13