ヘッダーフッターがあるレイアウトでコンテンツ部分の高さを画面の残りに合わせる方法です。
レイアウトはConstraintLayoutを使用しています。
環境
- Android Studio 3.4.2
できたもの

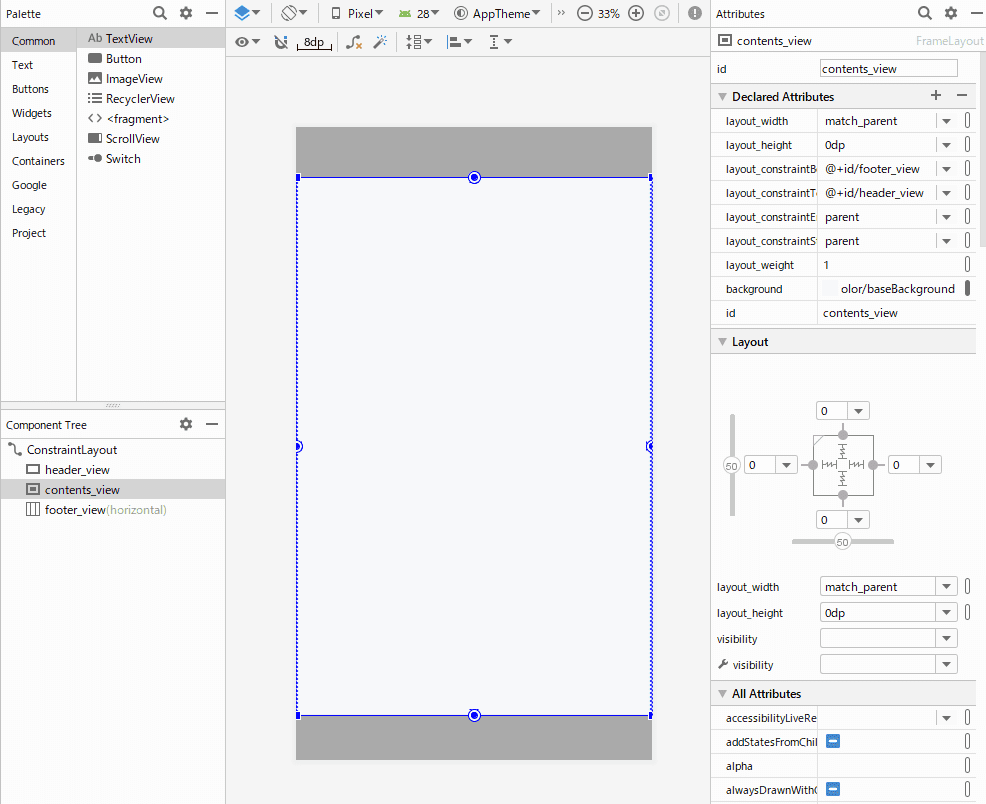
Designを見てもらうとわかりやすいと思い載せました。 上下の灰色がそれぞれヘッダーとフッターで、中にコンテンツがあります。 ヘッダーとフッターは高さを指定してあり、コンテンツ部分の高さは画面のサイズに合わせて伸縮するようになっています。
レイアウトファイル
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/header_view"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/darker_gray"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent">
</FrameLayout>
<FrameLayout
android:id="@+id/contents_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/background_light"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/header_view"
app:layout_constraintBottom_toTopOf="@+id/footer_view"/>
<LinearLayout
android:id="@+id/footer_view"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@android:color/darker_gray"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
外側にConstraintLayoutの構成です。コンテンツ部分に以下のような設定をしました。
<FrameLayout
android:id="@+id/contents_view"
android:layout_height="0dp"
android:layout_weight="1"/>
コンテンツの高さをlayout_heightを0dpと指定して、layout_weightを1にしています。
layout_weightに0以上の数値が指定されていると残りの領域を占有するようです。
weightについて
この属性は、画面上で占めるスペースという観点で「重要度」を表す値をビューに指定します。 この
weight値が大きいほど、親ビューの残りのスペースを埋めるように拡大されます。子ビューにweight値を設定することで、ビューグループの残りのスペースを、宣言されたウェイトの割合に応じて割り当てることができます。 デフォルトのweight値は0です。
ここではLinearLayoutでの話でしたが、今回ConstraintLayoutでも同様にweightが機能することが分かりました。
参考
LinearLayoutの構成です。ConstraintLayoutで出来たのでほかのレイアウトでも同じように出来そう。
weightについてはこちらを見ると分かりやすい。水平方向ですがlayout_weightの数値の関係とweightSumを説明しています。