GoogleMapの練習のため、自分のサイトに組み込んでいます。 前回はサイトにGoogleMapを組み込むところまで行いました。
今回は自作のマーカーを表示してみたいと思います。
こちらを参考にしました。
マーカーの基本
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -25.363, lng: 131.044},
zoom: 4
});
// マーカーを置く
var marker = new google.maps.Marker({
position: {lat: -25.363, lng: 131.044}, // マーカーが指す緯度経度
map: map, // 描画するマップ
title: 'Hello World!' // ツールチップ
});
};
window.onload = function () {
initMap();
}
google.maps.Markerを宣言してパラメータを与えると地図上にマーカーを置けます。
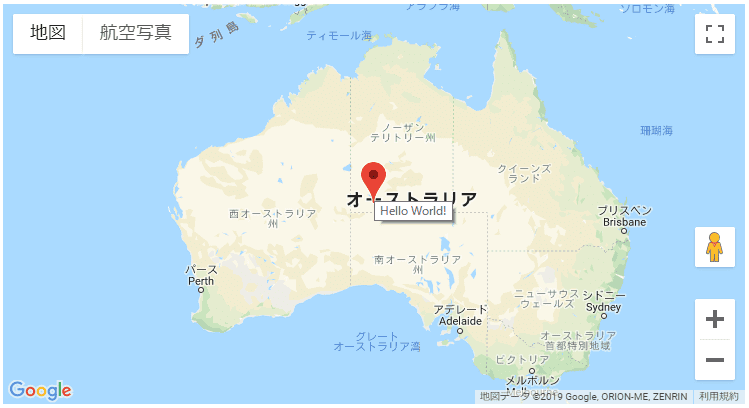
上記のコードは以下のようになる。

※上は画像です。
positionとmapを渡せば描画できます。
titleはカーソルを合わせると出てくる、ツールチップです。
アイコンを表示する
マーカーの代わりに画像を表示する場合は、iconに画像URLを渡します。
var marker = new google.maps.Marker({
position: {lat: -25.363, lng: 131.044}, // マーカーが指す緯度経度
map: map, // 描画するマップ
title: 'Hello World!', // ツールチップ
icon : "/images/posts/114/simple-marker.png"
});
緯度経度には画像の真ん中下が合うようになっています。
アイコンのサイズを指定する
iconは以下のようにするとスケールサイズも変更できます。
マーカーのサイズを揃えたい時に便利です。
icon: {
url: "/images/posts/114/snow_marker.png", // 画像URL
scaledSize: new google.maps.Size(60, 60) // サイズを指定
}
アイコンの色や形を指定する
アイコンの色や形も指定できます。
icon: {
fillColor: "#000000", //塗り潰し色 cssで色指定と同じ
fillOpacity: 0.6, //塗り潰し透過率
path: google.maps.SymbolPath.CIRCLE, //円を指定
scale: 16, //円のサイズ
strokeColor: "#000000", //枠の色
strokeWeight: 1.0 //枠の透過率
}
マーカーを表示したもの
以上を踏まえて色々とマーカーを試しました。 北海道推しです。
ソースコード
var map;
function initMap() {
let sapporo_station = { lat: 43.068726, lng: 141.350764 };
map = new google.maps.Map(document.getElementById('map'), {
center: sapporo_station,
zoom: 13
});
// 自作のマーカーを札幌駅に置く
var marker = new google.maps.Marker({
position: sapporo_station,
map: map,
title: 'Sapporo Station',
icon: {
url: "/images/posts/114/snow_marker.png", // 画像URL
scaledSize: new google.maps.Size(60, 60) // サイズを指定
}
});
// カスタマムマーカーのリスト
var markers = [
{
position : { lat: 43.078397, lng: 141.34009 },
title : "北海道大学",
label_text : "U",
color: "green"
},
{
position: { lat: 43.064327, lng: 141.346868 },
title: "北海道庁",
label_text: "C",
color: "blue"
},
{
position: { lat: 43.084202, lng: 141.346259 },
title: "好きな居酒屋",
label_text: "D",
color: "orange"
},
{
position: { lat: 43.061223, lng: 141.356342 },
title: "札幌テレビ塔",
label_text: "T",
color: "red"
},
];
// 複数のマーカーを配置
for (var m of markers){
var marker = new google.maps.Marker({
map: map,
position: m.position,
icon: {
fillColor: m.color, //塗り潰し色
fillOpacity: 0.8, //塗り潰し透過率
path: google.maps.SymbolPath.CIRCLE, //円を指定
scale: 16, //円のサイズ
strokeColor: m.color, //枠の色
strokeWeight: 1.0 //枠の透過率
},
title: m.title,
label: {
text: m.label_text, //ラベル文字
color: '#FFFFFF', //文字の色
fontSize: '20px' //文字のサイズ
}
});
}
}
window.onload = function () {
initMap();
}
参考
【Electron】PCのスリープと起動イベントを検知する
ElectronNodejsJavaScriptTypeScriptschedule2021-09-06
axiosでリクエスト中の処理をキャンセルする
JavaScriptNodejsschedule2021-08-31
Node.jsでChrome.exeを起動してページを開く方法
NodejsJavaScriptWindowsschedule2021-08-25
【p5js】パーリンノイズとeraseを使ったブックカバー#PCD2021
p5jsProcessingPCD2021JavaScriptschedule2021-02-20
【p5js】砂丘の砂紋のアニメーション#PCD2021
p5jsProcessingPCD2021JavaScriptschedule2021-02-17
個人の技術ブログを作り直しました(3回目)
ブログNuxtjsVuejsTypeScriptJavaScriptNetlifyschedule2020-12-19
nuxt/contentでサイトマップを作る
NuxtjsVuejsTypeScriptJavaScriptschedule2020-12-16
remarkでnuxt/contentのマークダウン書式を拡張する
NuxtjsVuejsTypeScriptJavaScriptschedule2020-12-13