GoogleMapAPIを使ってサイト上にGoogleMapを表示するまでの設定方法です。 API Keyの取得からウェブサイト上に表示するところまで説明します。
Google Map API
いろんなサイトで見かける地図の大半はGoogle Map APIを使っています。 ウェブサイトだけでなく、スマホアプリ(Andoriod/iOS)にも対応しており、現代では欠かせないツールです。
公式サイト
https://cloud.google.com/maps-platform/?hl=ja
上記のサイトからアカウントを登録して使えるようになります。 利用の際には請求先のクレジットカードの登録も必須です。
毎月無料枠があるので、そこを超えないように設定もしていきたいと思います。
API Keyの取得
アカウント登録したらAPI Keyを取得します。
登録中にも出てきますが、取り忘れた場合の手順を載せます。

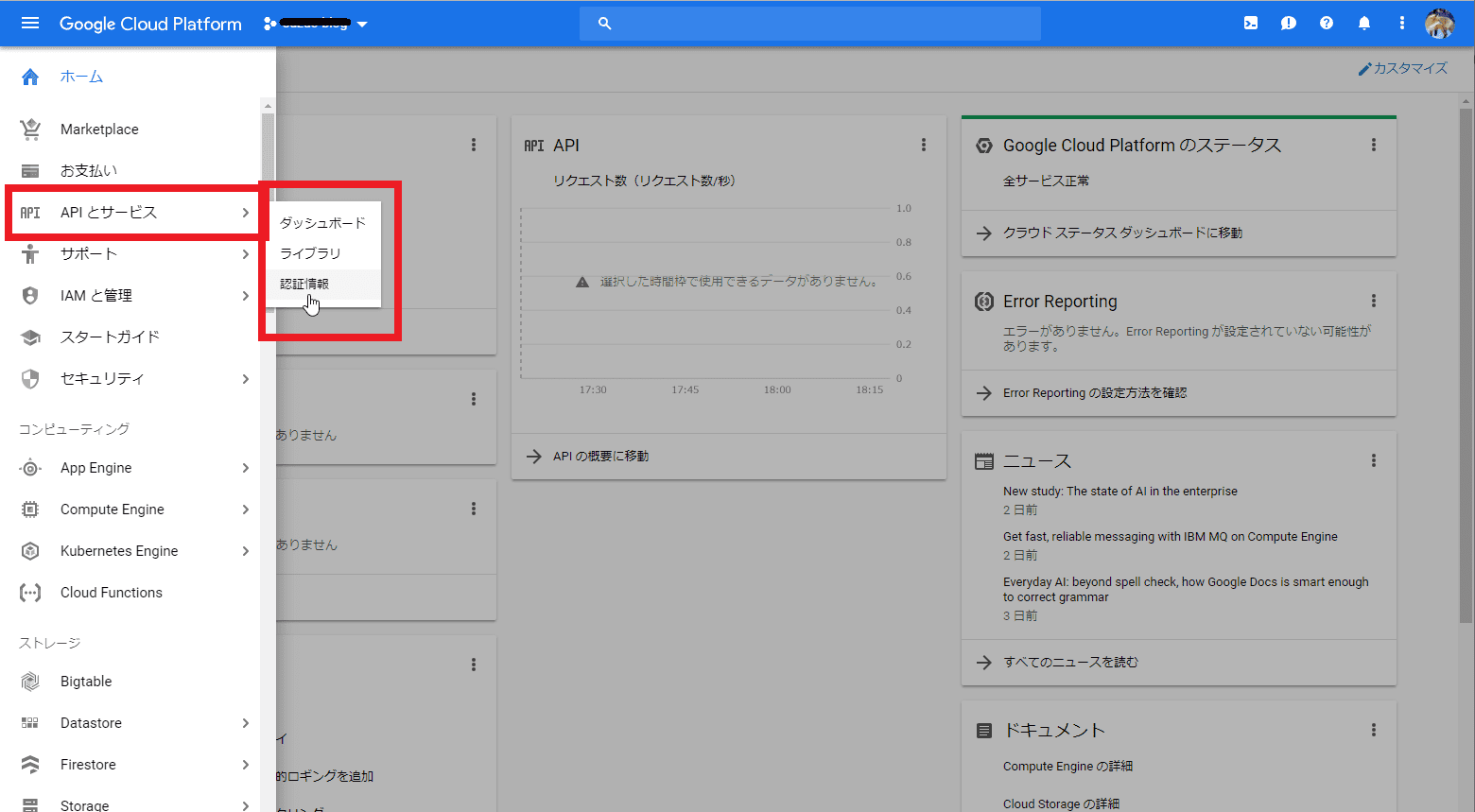
コンソールを開いたら、メニューの「APIとサービス」から「認証情報」を選びます。

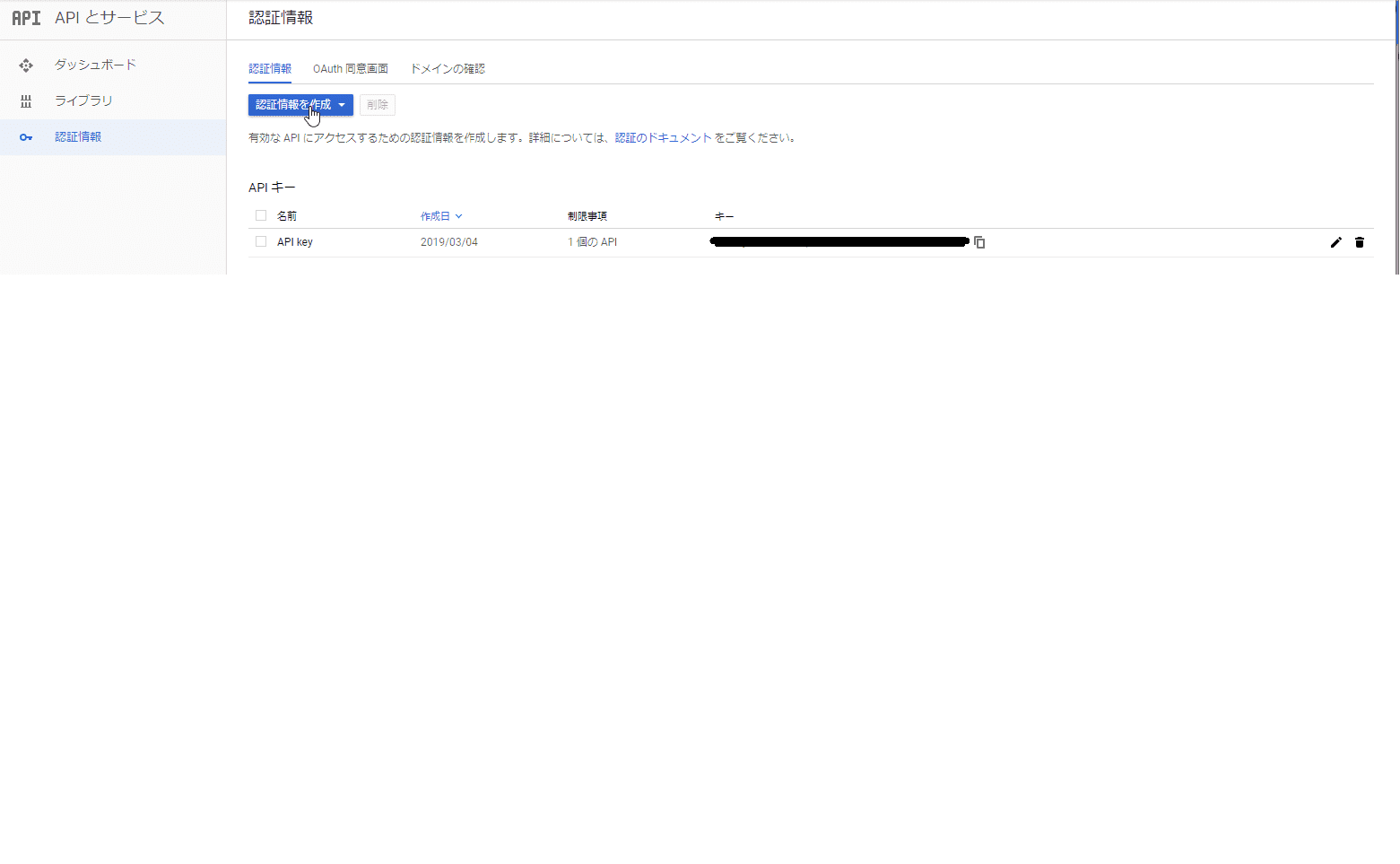
既にAPI Keyを取得していたので1つあります。 ない場合は、「認証情報を作成」から「APIキー」を選択するとAPI Keyを作成できます。

この後、流出の被害を抑えるためAPI Keyの機能を制限して行きます。 「キーを制限」を押して下さい。

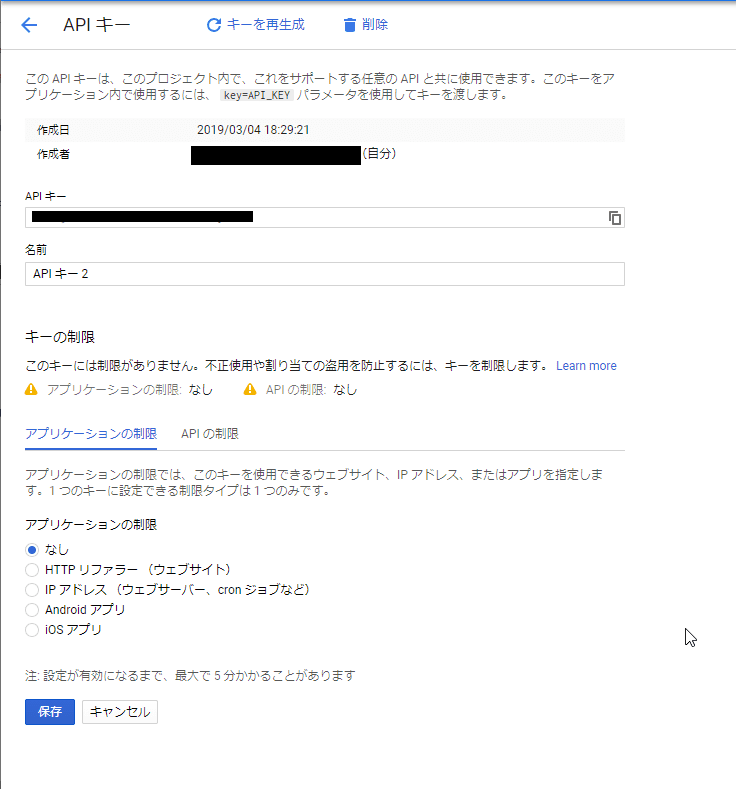
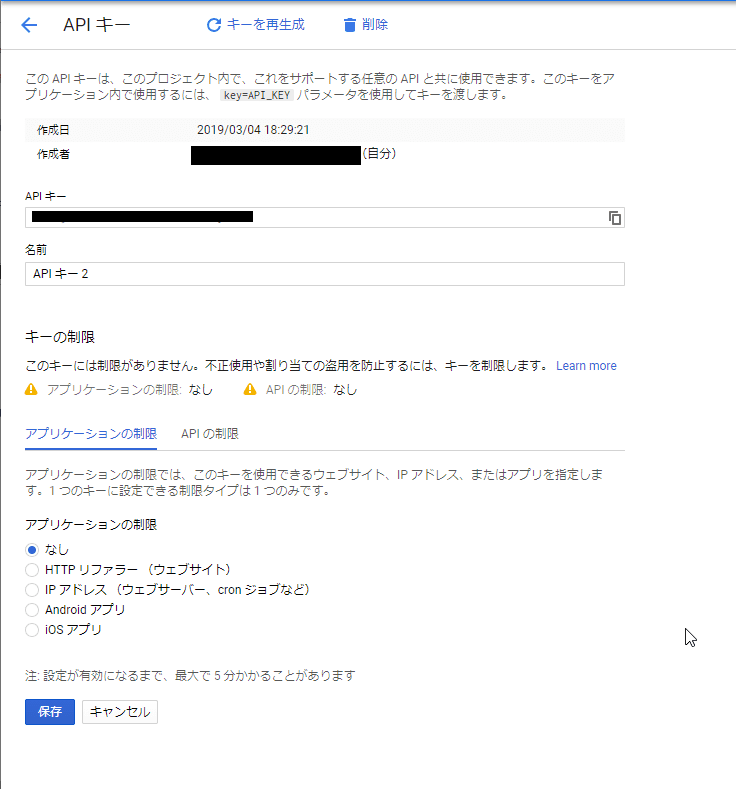
API Keyの詳細に着くので、ここで機能を制限します。

用途がウェブサイトでの利用です。
- アプリケーションの制限
- HTTPリファラー
- https://www.suzu6.net
- http://localhost:3000
- APIの制限
- Maps JavaScript API
アプリケーションの制限では、本番環境とローカル(開発)環境のドメインを加えました。 これら以外からのアクセスを制限してくれます。
APIの制限ではズームやマーカーが使えるMaps JavaScript APIを選択しています。 一方、Maps Static APIは地図画像の配信だけ行うため、安く済みます。
環境に合わせて設定したら保存しておきます。
APIとサービスを有効化
続けて、Maps JavaScript APIを有効にします。
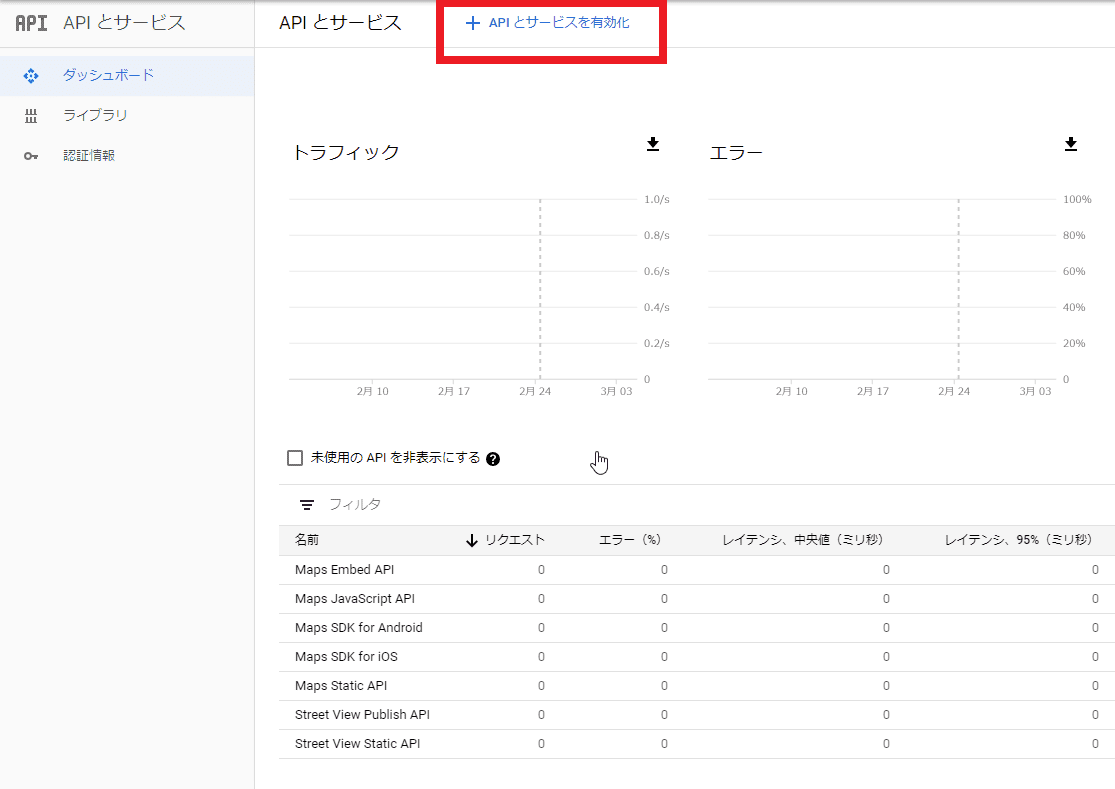
APIとサービスのダッシュボードへ移り、「+APIとサービスを有効化」を押します。

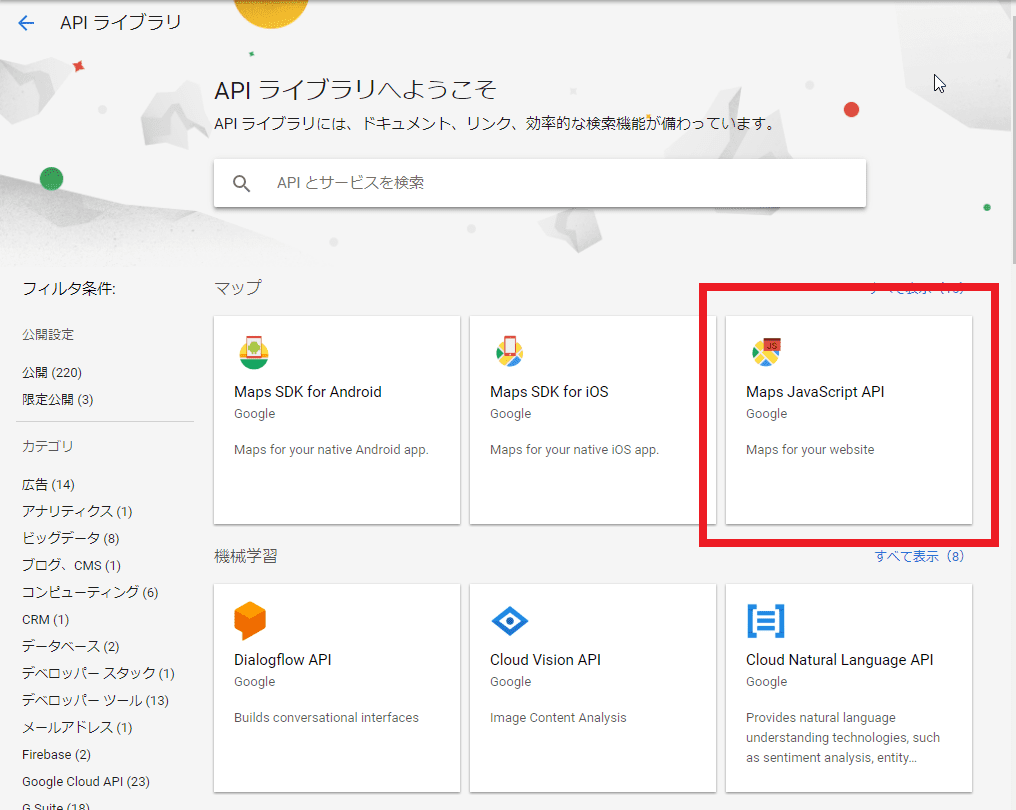
ライブラリの一覧から「Maps JavaScript API」を選択します。

APIを有効にして「管理」を押すとAPIのダッシュボードへ移る。
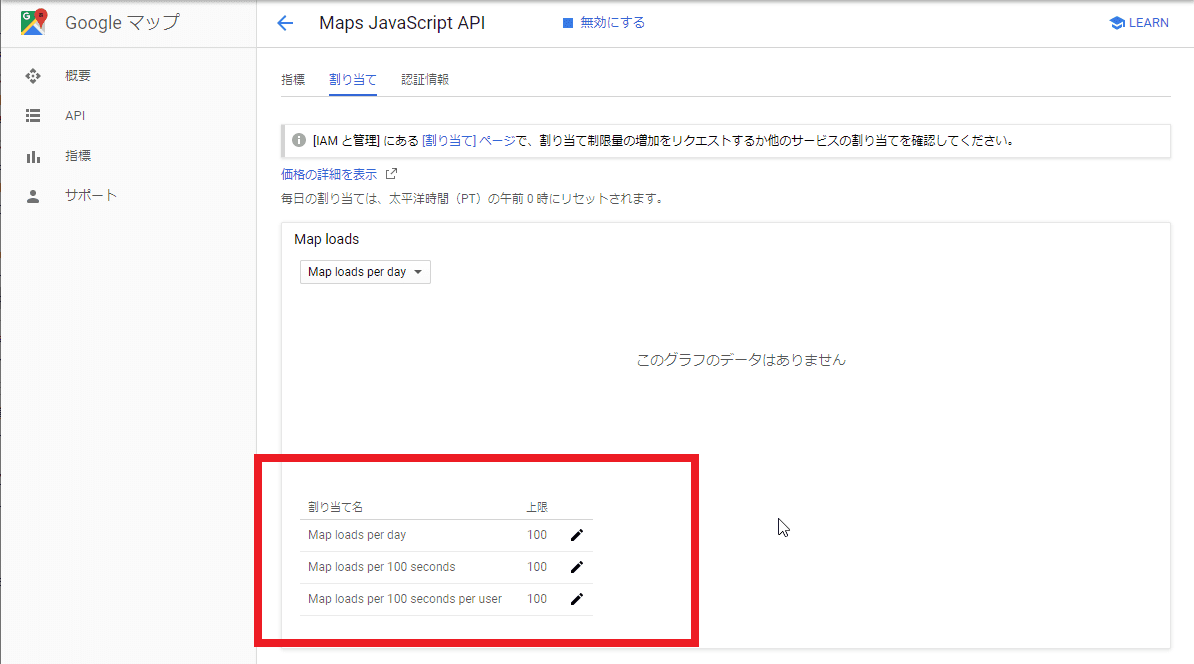
課金されないようにAPIの呼び出し回数を制限します。 タブの「割り当て」を選び、割り当ての上限を決めていきます。

200ドルの無料クレジットのうち、Maps JavaScript APIは28,500回の呼び出しが無料で利用できます。 無料クレジットは他の機能との共有であるため、これより少ない数にします。
アクセス数は少ないので、とりあえず100回/日としておきます。
サンプルを動かしてみる
ここまで設定出来たら実際にサンプルを動かしてみます。
https://developers.google.com/maps/documentation/javascript/tutorial?hl=ja
ドキュメントのHello, Worldにあたるコードを動かしてみます。
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
</body>
</html>
下から4行目の<script>タグのURLでYOUR_API_KEYに取得したAPI keyを入れます。
実際に動かしてみる
オーストラリアのシドニー周辺のマップが表示されました! ズームや全画面ビューもちゃんと動いています。
サイト上で動くまで経験したエラー
ご覧のページでGoogleMapが動くまで、試行錯誤したので備忘録として書いておきます。
前提
- Nuxt.js+Vuejsで構成した静的サイト
- 記事をMarkdownで書いてHTMLに変換している
- divなどはMarkdownに直書きしている
特殊な状況ですが、何かの役に立てば。
完成形
まずは完成形から。
<body>など不要なタグを排除。<style>は記事のスペースに収まる大きさのCSSに変更。<script>タグのJavaScriptは別のファイルにしてサーバに設置しました。- HTMLのレンダリングが終わるまで
initMap()を待機させる。
<div id="map"></div>
<!-- スクリプト -->
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<script src="/images/posts/108/googlemap-helloworld.js" async defer></script>
<style>
#map {
width: 100%;
height: 400px;
margin: 2rem 0;
}
</style>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8
});
}
// InvalidValueError: initMap is not a functionの対応
window.onload = function () {
initMap();
}
API Keyのつけ忘れ
API keyをつけ忘れていると下記のエラーがコンソールに出ます。
Google Maps JavaScript API warning: InvalidKeyInvalidValueError: initMap is not a functionの対応
jsファイルの読み込み順序が違うため下記のエラーが出る。
InvalidValueError: initMap is not a functionここを参考に下を試した。
何度かnot found googleが出たので安定しなかった。
google.maps.event.addDomListener( window, 'load', initMap );
最終的に、window.onloadで読むようにして対処した。
window.onload = function () {
initMap();
}
おわりに
GoogleMapのAPIは無料枠があり、配信数も制限できるため個人利用としてもありがたい。 web版では読み込みURLの制限も可能でした。
この辺りは、使っていく中で本当に制限されているかも確認したいと思います。