リクエストを投げる方は色々と簡単にできるツールが色々とあるが、受ける方はあまりない。
とりあえずnpmのexpressを使ってサクッとjsonを返すローカルサーバを立てる。
説明は少なめです。
実行環境
- Express 4.16
- Node.js 10.15
- npm 6.4
- Windows 10 Home (Mac, Linux可)
Node.js/npmのインストール
npmとNode.jsインストール済みの方は飛ばしてください。
(2019年07月現在)Node.jsのバージョンは10.xが推奨されています。 OS毎のNodeとnpmのインストール方法はそれぞれ以下に挙げます。
- Windows : こちらのインストーラ(推奨版)を使う。
- Linux
- Ubuntu : Ubuntuはaptを使う方法。
- CentOS : リンク先のコマンドを
8.xから10.xに変更してインストールできます。
- Mac : Homebrewを使う方法
バージョン6と8でも確認できたので、既にインストールされている方はそのままで大丈夫(なはず)です。
> node -v
v10.15.1
> npm -v
6.4.1
インストールして上記のコマンドが打てることを確認してください。
ローカルサーバの準備
プロジェクトの作成とexpressのインストール
任意のディレクトリに行ってnpmのプロジェクトを作成します。
> cd path/to/dir
# npmのプロジェクトを作成
> npm init
npm initで色々と聞かれるがEnterを連打。
これでプロジェクトができる。
# expressをインストール
> npm i express
これでインストール終わり。
GETでJSONを返す最小構成
続いて、index.jsonを作る。下のをコピーして張り付ける。
const express = require('express')
const app = express()
const port = 3000
// http://localhost:3000/ でresponce.jsonの中身を返す。
app.get("/", (req, res, next) => {
// アクセスログ
console.log(req.method, req.url)
// jsonを返す
res.json(require('./responce.json'))
});
// ポート3000でサーバ起動
app.listen(port, () => console.log(`click http://localhost:${port}/ !`))
続いて、jsonファイルをプロジェクトのディレクトリ置く。
名前はresponce.jsonとしておく。
{
"msg":"Hello World!"
}
現在のディレクトリはこんな感じ。
.
├── index.js # サーバの実行ファイル
├── node_modules # expressに必要なモジュール
├── package-lock.json # バージョン固定用のファイル
├── package.json # プロジェクトファイル
└── responce.json # 返すjson
これで準備OK。
サーバ起動
あとはサーバを起動するだけです。
# サーバ起動
> node index.js
click http://localhost:3000 !
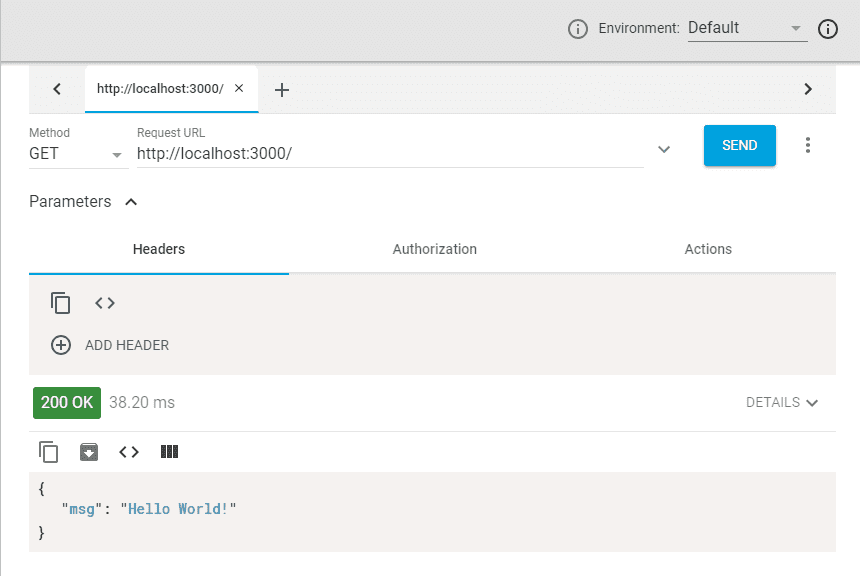
http://localhost:3000/をブラウザで開けばjsonの内容が返ってきます。
ただし、jsonの内容を書き換えた場合はサーバの再起動が必要です。Ctrl+C -> node index.js

他のURLには?
app.[メソッド]を追加して他のパスやHTTPメソッドにも対応できます。
// GET /user
app.get("/user", (req, res, next) => {
console.log(req.method, req.url)
res.json(require('./user_get.json'))
});
// POST /user
app.post("/user", (req, res, next) => {
console.log(req.method, req.url)
res.json(require('./user_post.json'))
});
おまけ
直感的に使いやすいHTTPリクエストを投げるツールです。
VSCodeの拡張機能です。
【Electron】PCのスリープと起動イベントを検知する
ElectronNodejsJavaScriptTypeScriptschedule2021-09-06
axiosでリクエスト中の処理をキャンセルする
JavaScriptNodejsschedule2021-08-31
Node.jsでChrome.exeを起動してページを開く方法
NodejsJavaScriptWindowsschedule2021-08-25